ブログ作成の続きです。
現時点までにどういった事を行ってきたかを色々と書きたいのですが、まだまだ記事の作成に不慣れな感じです。
一つの記事を書いて見直す時に「そういえば、〇〇書いてなかった!」みたいな感じで加筆がどんどん増えていきそうですね。
プラグインを追加
初期状態のインストール直後の「WordPress」に有料テーマを導入して記事の投稿をしようとしたところ、なんだかちょっと使いにくいと感じました。
ブロックに分かれた構成?段落?
記事を投稿する編集画面に慣れないと思って使っていたのですが、やはり気になって色々と検索したところ、プラグインを導入すればクラシックという表示に変えられるというものを発見!
さっそく導入してみたところ、こっちのほうが使いやすいと感じました。
しばらくはこのままで良いかな…
お問い合わせフォームとプライバシーポリシー
あれこれと記事を投稿して記事の数やブログ全体のボリュームを増やしていきたいところですが、作成したいくつかの記事を投稿してからカテゴリやメニューを修正するよりは最初からある程度ベースを作っておいた方が良いかなと思いました。
投稿しつつ後程修正でも大丈夫かと思いますが、メニュー周りがシンプルすぎるかなと思いましたので、先にベースを作っていこうと思います。
というわけで、お問い合わせのフォームをつくるプラグインでササっと作成。
プライバシーポリシーのページも作成してメニューに追加。
このあたりは、何か追記する項目が思いついたら後程修正もしていこうかと思います
メニューとプロフィール
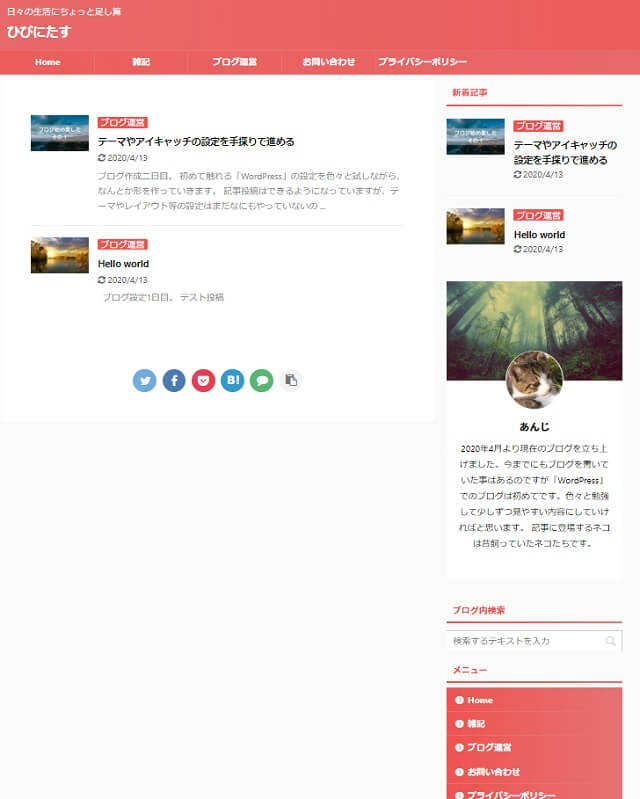
サイドバーに表示させるカテゴリ等の項目の順番を入れ替えてみたり、メニューを作って表示させたりする作業を行いました。
レイアウトに関しては現在も作業の進行中なので、編集するたびにレイアウトが少々変更になるかと思います。あまり変更し過ぎると最初に考えていたイメージと離れてしまうのでプレビューを確認しながら少しずつ変更していきます。
そして表示するプロフィールの順番を変え、サイト内検索のボックスを配置。まだまだ現時点では記事数が少ない状態ですので、カテゴリはちょっと寂しい感じです。

これが記事執筆中のブログの状態です。
細かく調整して環境を整えていきたいと思うのですが、できる事が多いので「何を変更したら、どこがどう変わる」という事が把握できていない状態です。
レイアウトに関しても、パソコンで見た画面とスマホで見た画面というのは違いが出てきます。
メニューをセンタリングで位置調整したり、メイン記事の下に新着記事が更に長く表示されてしまうのも調整が必要かと思いますね。
パソコン画面を見て修正をしつつ、スマホ画面でも確認を行うように細かい調整が必要となってくるようです。
少しずつ充実させていきましょう!
やったこと
- プラグインの追加をして細かく調整
- メニューの作成とレイアウトの調整
- お問い合わせフォームの作成
- プライバシーポリシーの編集