初期設定のAFFINGER5の新着記事が表示されるTOPページをカスタマイズしようと思います。
・トップとサイドバーの新着を非表示にしたい
・いつもと変わった表示方法にしたい
・カテゴリ別での新着を表示したい
・コンパクトなスライド形式にしたい
そんな疑問に少しでもお役に立てればと思います。
ブログをカスタマイズする。といっても、何をどう変更すればイメージ通りになるのかはわからない部分があります。
例えば、私のブログの表示形式にするにはどのような変更を行えばよいのか。
そういった実際のブログをサンプルとして説明していきたいと思います。
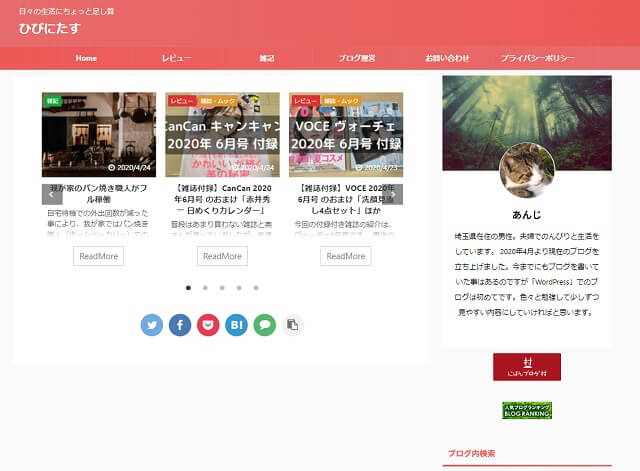
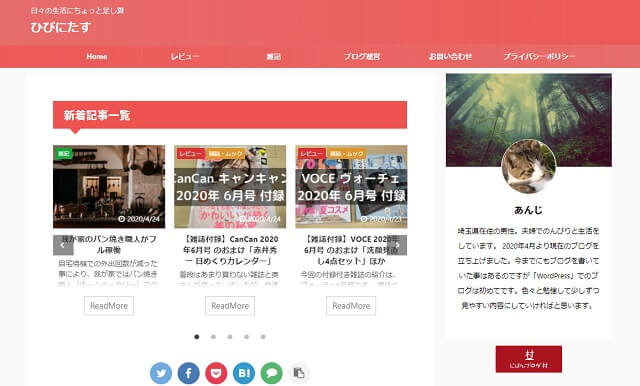
変更した後の表示はこのようになります。

では、どのような手順で、このような表示に変更していくのかを順番に説明していきたいと思います!
表示させるか非表示にさせるか
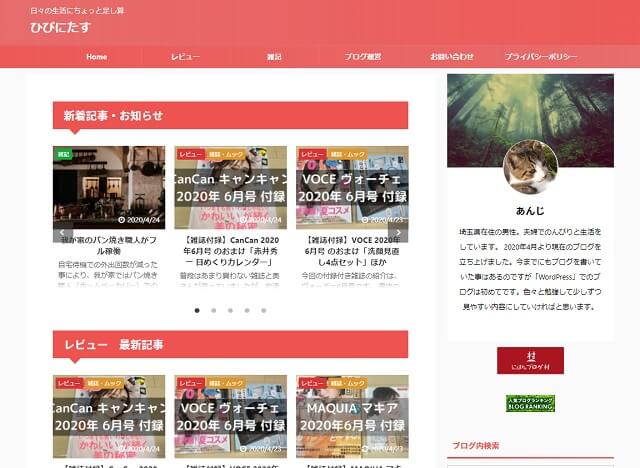
まずはこちらの画像をご覧ください。

TOPページに新着記事と、サイドバーに新着記事が表示されています。
カテゴリは全部まとめて更新の日時が新しいものから順番に表示されていますね。
これをカスタマイズしていこうかと思いますが、どこを変更していくのかを説明します。
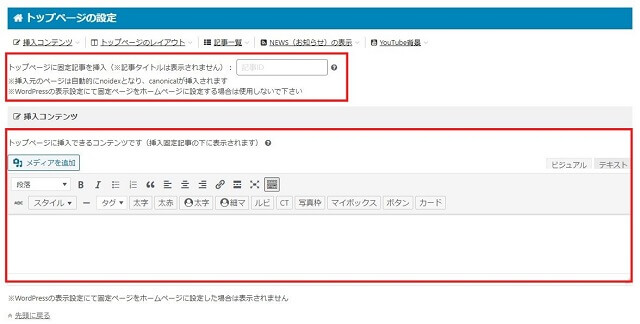
設定する場所は、AFFINGER5管理のメニューからトップページの設定を変更します。

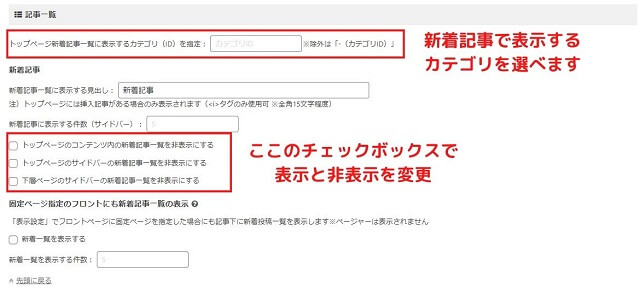
記事一覧という設定項目に変更を加えていきましょう。
カテゴリは設定したカテゴリのみを表示させることができますが、今回はこの部分は設定を行わずに進めます。
新着記事を表示させる時に、特定のカテゴリのみを表示させる場合は、ここで設定を行ってください。
そして、下の赤い枠の部分の3つのチェック項目について説明します。
トップページのコンテンツ内の新着記事一覧を非表示にする
この項目は、メインの部分ですね。
メインの記事が表示される部分に新着記事の一覧を表示させる設定です。
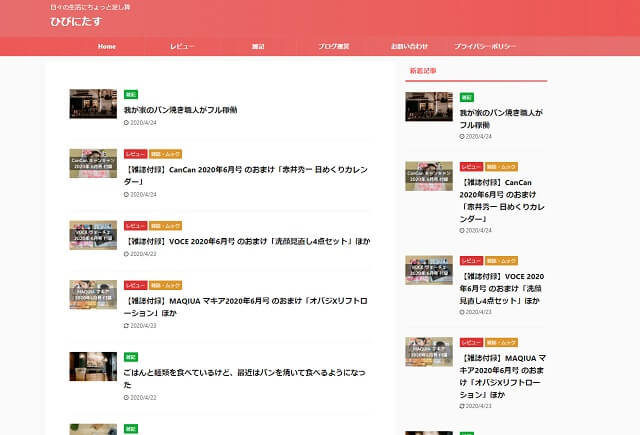
こちらの項目にチェックを入れると、下記のような表示となります。

固定ページの設定や、トップページに記事を挿入していない場合は、このようなすっきりとした表示になってしまいます。
トップページのサイドバーの新着記事一覧を非表示にする
こちらの設定は、サイドバーの一番上に表示されている新着記事を非表示にする場合にチェックを入れます。
メインのコンテンツ部分にに新着記事を表示させていた場合、サイドバーに重複して表示させると少々しつこい感じになる場合もあります。
その場合、メインコンテンツに表示させて、サイドバーは非表示にしよう。といった場合にこちらを非表示設定にすると良いかと思います。

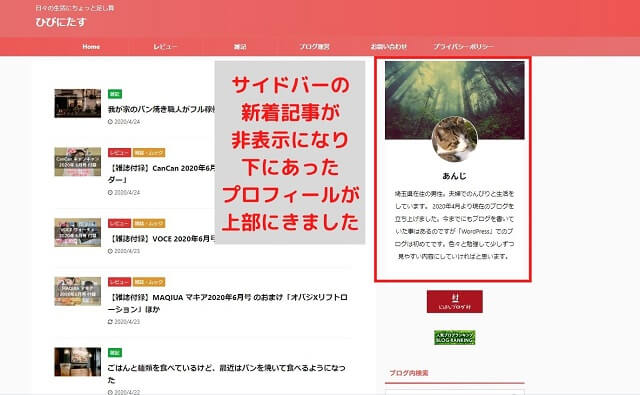
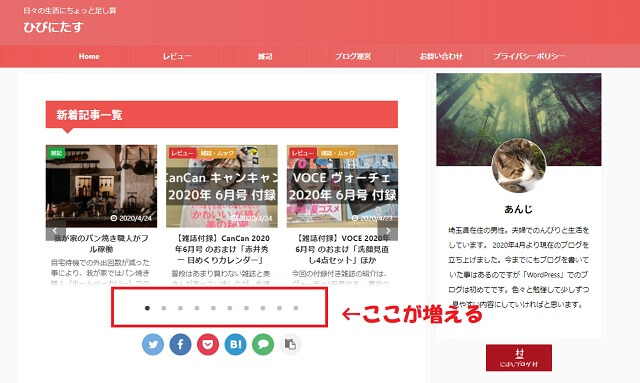
こちらの項目にチェックを入れると、サイドバー上部にあった新着記事が非表示となります。
新着記事の下に配置されていたプロフィール部分が上部にスライドして配置されるようになりましたね。
下層ページのサイドバーの新着記事一覧を非表示にする
こちらの項目は、トップページには影響がない設定です。
例えば、トップページから何か記事をクリックして個別の記事にジャンプしたとします。
その時にサイドバーに新着記事を表示させるかどうかの設定になるのです。
3つの非表示設定のうち、トップの非表示2種類にチェックを入れて、下層ページにチェックを入れなかった場合
トップページにはメインコンテンツ部分と、サイドバーに新着表示はありません。
ですが、どれかの記事に飛ぶとサイドバーに新着記事が表示されるようになります。
新着記事を作り直す
トップページに表示させる新着記事を通常の設定から、カスタマイズした表示に切り替えていきたいと思います。
先ほどのAFFINGER5管理のトップページ設定の中にある、記事一覧という項目ですが、トップページの2つにチェックをいれて非表示しました。
私は下層ページの新着記事は表示させたままにしたいと思ったので、3つ目のチェックは外したままです。
下層に表示する新着記事の件数は5件で設定をしました。
この設定でホームをプレビューしてみると、メインコンテンツ部分には何もなく、サイドバーが表示されているだけとなりました。
表示されなくなった新着記事をカスタマイズして表示させるようにしていきましょう。

トップページにカスタマイズした新着一覧を表示させるためには、投稿記事として新着を表示させる必要があります。
投稿記事をトップページに表示させる方法は
固定ページを作成して、トップページに挿入する方法とそのままトップページの設定画面でコンテンツを挿入する方法があります。
今回、私は固定ページを作らずに挿入コンテンツとして設定を行いました。
写真下の部分の赤枠の部分にダイレクトに記事を書き込んでいきましょう。
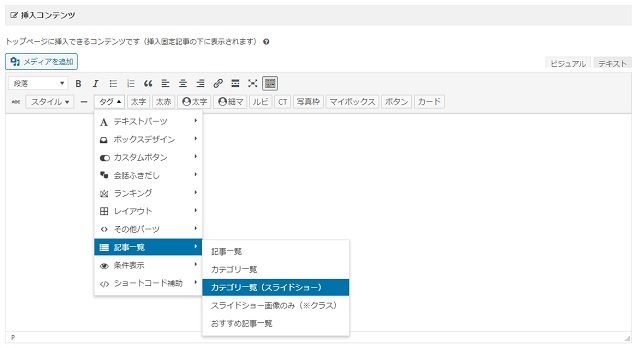
カテゴリ一覧をスライドショーで挿入
挿入コンテンツの記事投稿部分に、「記事一覧」から「カテゴリ一覧(スライドショー)を選択すると、コードが挿入されます。

ひとまず、このままショートコードを一つ追加して何も触らずに保存してプレビューをしてみましょう。

このような感じですね。
スライドショー形式での新着記事が表示されるようになりました。
表示する件数や表示するカテゴリも設定する事ができますが、設定した件数の記事が流れるように順番に表示されていきます。
では、少し手を加えていきましょうか。

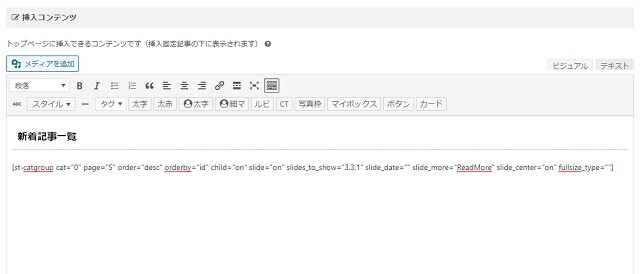
通常の記事投稿と同じように見出しの設定や装飾タグを使う事ができます。

見出しを付けるだけで、何が表示されているのかが一目でわかるようになりましたね。
細かな調節をしていく前に、先ほど追加したコードの説明もしていこうかと思います。
[st-catgroup cat="表示するカテゴリのID" page="表示する件数" order="降順か昇順" orderby="並びの方法" child="子カテゴリーまで表示するか" slide="スライド表示するか" slides_to_show="表示列の数" slide_date="日付の表示" slide_more="ReadMore表示" slide_center="中央寄せ" fullsize_type="表示方法の切り替え"]
細かな設定に関しては、実際に"on"と"off"を切り替えて反映させてみたり、表示件数を変えてどのような表示になるのかを確認していくと良いかと思います。
重要な部分を説明していきましょう。
表示するカテゴリのID
cat="表示するカテゴリのID"
これは、カテゴリ別に新着スライドを作る場合、表示させるカテゴリを分ける時に設定をします。
コードを表示させた直後には全てのカテゴリが表示されるようになっています。
カテゴリのIDについては、投稿メニューから確認できますね。
表示する件数
page="表示する件数"
表示させる新着記事の件数です。全体の記事が20件あって、ここの数値が10と設定してあった場合。
20件中の10件が新しい記事から表示されるという事ですね。

10件を表示させる設定にすると、この写真のように10件の記事がスライドで表示されるようになります。
表示列の数
slides_to_show="表示列の数"
これは画面サイズによって表示させる数を変える事ができます。
初期では"3,3,1"となっています。
パソコン等の解像度の高い表示の場合、3件の表示。
中解像度の画面では3件の表示。
スマホ等の小解像度の画面では1件の表示といった感じです。
件数を増やすと、パソコン上で5件表示する事等もできますが、その分プレビューの画像が小さくなってしまいます。
ReadMore表示
slide_more="ReadMore表示"
これは、文言を変えることで「続きを読む」というボタンに変更する事もできます。
ボタン自体を非表示にしたい場合は、空欄にする事で表示されなくなります。
表示方法の切り替え
fullsize_type="表示方法の切り替え"
初期の状態では、こちらは空欄となっています。
プレビュー画像 + 記事タイトル + 抜粋 といった表示になります。
ここに"card"と入れると、表示は画像のみとなります。
ここに"text"と入れると、表示は画像 + 記事タイトルになります。
実際にプレビュー画像を見ながら、変更してみると良いかと思います。
カテゴリを追加して完成
見出しを追加して、表示するカテゴリを調整して、色々とカスタマイズする事で今までと違った表示にする事が可能となります。
誰もが目にすることになるトップページですので、目を引くようなデザインに変える事でリピート率もアップする事に繋がるかと思います。
最後までお読み頂きましてありがとうございました。