投稿した記事をを変更した場合やパーマリンクを変更した場合に、今までアクセスできていたurlが「404NotFoud」になる事があります。
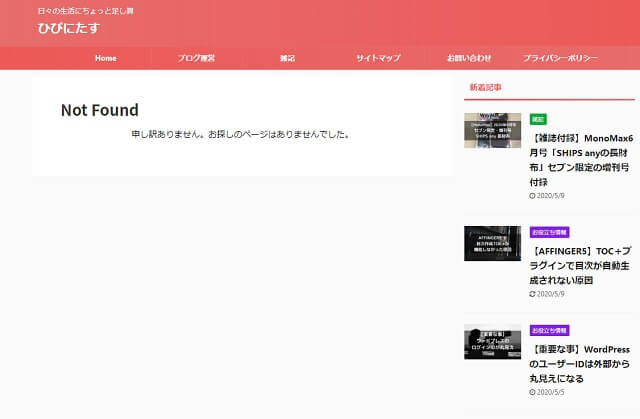
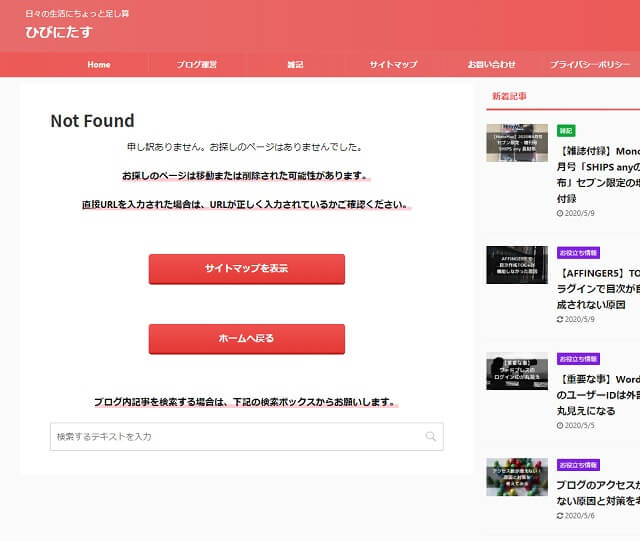
AFFINGER5で何も設定していなかった、この「ひびにたす」ブログの404ページは下の画像のようになっていました。

非常にシンプルですね。
実は、この画面は色々と修正する事ができるのです。
編集する事でどのようなメリットがあるのかも説明していきたいと思います。
Not Foundのページを編集するメリット
あるブログの古い記事をお気に入りに登録していたとします。
久しぶりにその記事を読んでみようと思い、その記事へとジャンプしてみると…
「404 Not Found」と表示されてしまい、記事を読む事ができませんでした。
「申し訳ございません。お探しのページは見つかりませんでした」と表示されてしまった時は、「あぁ。このページはもう無いのか」と思ってそのまま離脱してしまう人が多いかと思います。
ブログ運営側からしてみると、せっかくアクセスして貰ったのに、そのまま離脱してしまうのは勿体ないと思いませんか?
できれば、似たような記事がある別のページを読んで欲しいと考えるかと思います。
ですが、どうしても発生してしまう事になってしまうのならば、そのページ自体を有効に表示させてみようという訳ですね。
例えば、下記のようなページであった場合はどうでしょう。
・エラーページの中に、ホームへと戻るボタンが目立つように配置されていた場合。
・エラーページの中に、サイトマップを表示するボタンが配置されていた場合。
・記事を検索できる検索ボックスが設置されていた場合。
・別のオススメの記事が表示されていた場合。
シンプルなエラーページが表示されるよりも、多少はページ滞在時間が伸びるかもしれませんし、その他の記事を見てみようと何かしらのアクションを取ってもらえる可能性は高くなるかと思います。
ポイント
単にアドレスが変わっただけなら、ホームやサイトマップから探す事ができるのではないか?
目的のページはなかったけど、興味深そうなオススメ記事が表示されていたから気になって読んでみた。
404ページを編集する事による主なメリットは上記の二つになるかと思います。
全ての人が回遊してくれるかはわかりませんが、何もしていない初期状態よりかは効果が出るのではないかと思います。
404ページの設定方法
AFFINGER5のテーマではウィジェットから編集を行う事ができます。
私は、最初からAFFINGER5のテーマを導入していたので、他のテーマでどうなっているのかを確認していません。
では、実際に見てみましょう。

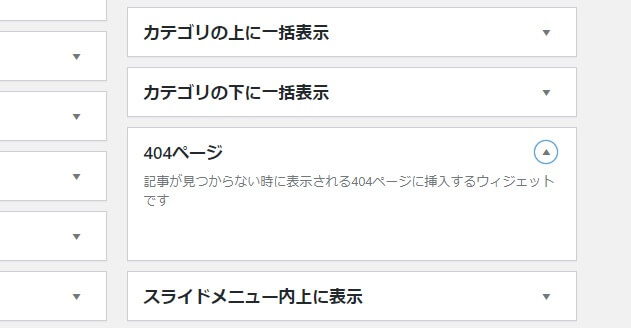
このような感じで、AFFINGER管理メニュー > 外観 > ウィジェット から設定ができます。
では、ここに何を設定するのか。
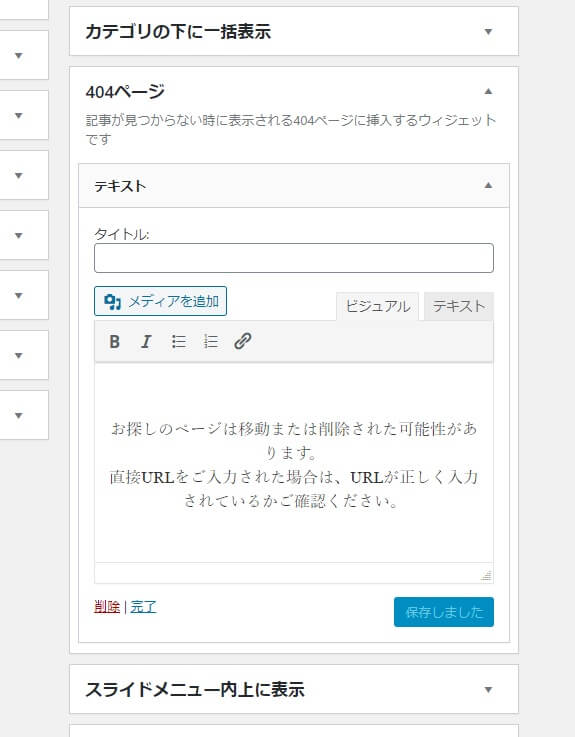
私の場合は、テキストのウィジェットをタイトル無しで追加しました。
左側にあるリストからドラッグ&ドロップで追加する事ができます。
テキストをウィジェットの画面のまま編集しても良いのですが、一度記事投稿の画面で文字装飾やボタンのリンクを作成し、そのテキストをコピーした方がやりやすいかと思います。

このような感じですね。
あまりごちゃごちゃとした画面でなく、必要なものだけを配置してみました。
自由なテキストの他にも、検索ボックスを配置したり、お勧め記事を配置する事もできますね。
まとめ
実際にここまでの設定でどのような画面になったのか見てみましょう。

このような感じです。
ヘッダーの部分には、ホームやサイトマップのメニューは表示されています。
ですが、横一列にシンプルな文字が表示されているよりは、サイトマップを見てみようとかホームから見てみようと思う率が高くなるかと思います。
あまり情報量が多すぎてしまうと逆効果になってしまう可能性もありますので、程よいアレンジをしてみてはいかがでしょうか。
もちろん、404ページを頻繁に表示させないようなメンテナンスも重要ですけどね。