手軽に画像を加工できるアプリとして私は結構使っています。
昔はPhotoshopとか色々使っていたんですが、細かな作業をいっぱいする訳でもなく、手軽に使えるので「Canva」を使っています。
基本的には無料のままでも十分使えていますし。
使った事が無い方や、初めて聞いた名前だという方には、この記事が参考になってくれればと思います。
「Canva」ってどんなツール?
まずは、「Canva」がどういうものかを簡単にご紹介します。
「Canva」は、Webブラウザで使う事ができるデザイン作成の為のツールとなっています。
そうです。Webブラウザで使えるんです。そしてログインするIDを別のパソコン等で使う事で自宅と会社などで一つの作品を継続して編集できるのです。
データ自体はWeb上に保存されているので、パソコンにインストールする必要もなく、どの環境からも中断した作業から再開できる事が利点ですね。
スマートフォンやiPad用のアプリも用意されているので、場所を選ばず編集ができそうです。
デザインの作成ができるのですが、具体的にどんなものができるのか気になります。
ポスターやフライヤー、名刺デザイン、SNSに使うアイコンやバナー、その他にも様々なデザインを作成する事が可能です。
各種テンプレートも用意されていますので、まずはテンプレートを色々と触ってみたり、チュートリアルのようなガイドを見ているだけでも楽しめるかと思います。
文書を作成する事もできるのですが、フォントも色々な種類が用意されています。
それらの機能は基本的には無料で使用する事が可能です。
有料のプランになるとテンプレートの種類や使える素材が増えるのですが、まずは無料のままで使ってみると良いかなと思います。
ログインしてみる
では、実際にどのような感じで使うのか、流れを見てみましょう。
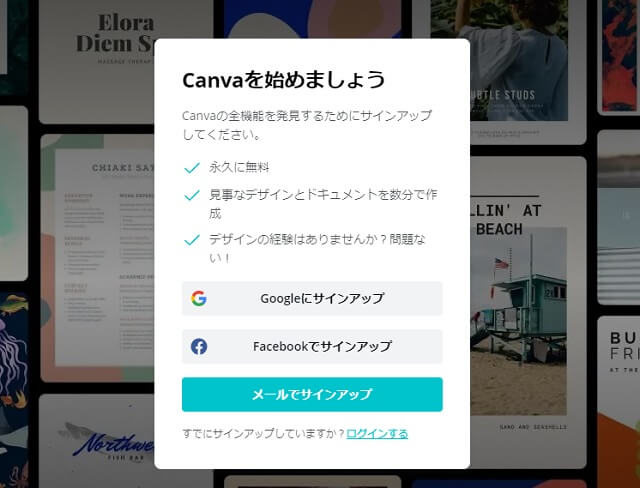
まずはパソコンのブラウザから 「Canva」にアクセスしてみましょう。
スマホの場合は、アプリのダウンロードが必要になるのかな…

ログインするためのIDを作成する事になりますが、Googleのアカウント等でも使えるようになっていますね。
自身が管理しやすい方法でログインをしてみましょう。

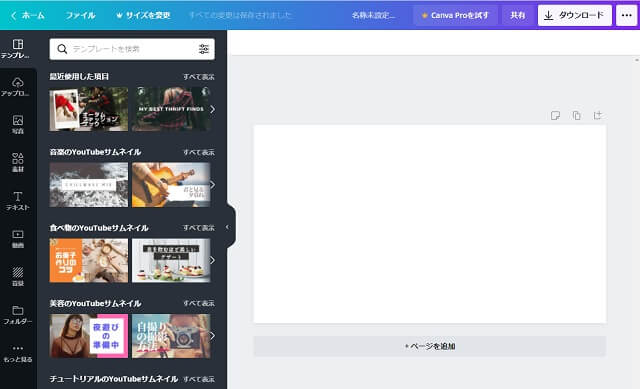
ログインすると、画面が切り替わります。
これがホーム画面ですね。

ホームというメニューの並びには、学ぶという項目やテンプレートが並んでいますね。
学ぶという項目では、チュートリアルのようなどのようなデザインが作れるのかを知る事ができます。
ここの項目を一読しておくと理解が深まるかもしれませんね。
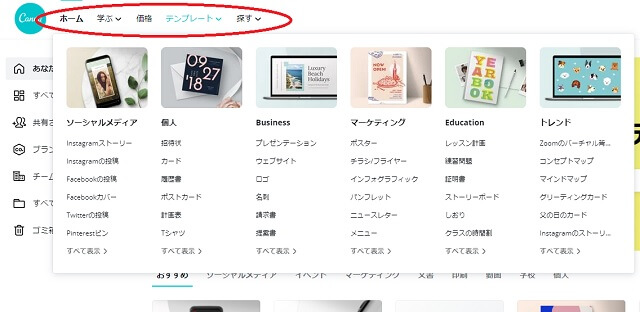
そして、テンプレートを選ぶと、色々なサブメニューが表示されます。
背景となるキャンバスのサイズや、最初から設定された写真や文字のテンプレートがたくさん用意されています。

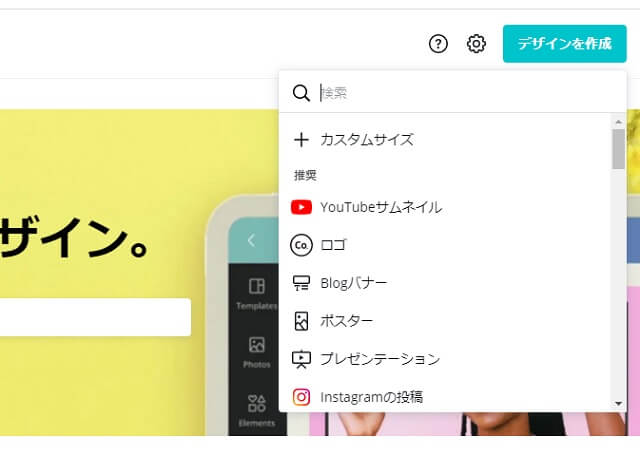
画面右上の方にある「デザインを作成」ボタンを押す事で、画像サイズとなるキャンバスの大きさを選択する事ができます。
カスタムサイズを選択すると、自由なサイズで作り始める事ができます。

画面中央付近にある、おすすめやソーシャルメディアと書かれたところからもサイズを選択する事ができます。
この中から目的に合ったサイズを選ぶと良いでしょう。
画面をこのまま下にスクロールしていくと、様々なテンプレートを見る事もできます。
画像を編集してみる
では、次は実際に画像を編集してみましょう。
先ほどのサイズを選ぶ画面で、今回はこの中から「YouTubeサムネイル」のサイズを選んでみましょうか。

サイズを選択すると、メインで作業を行う画面に切り替わりました。
左側に各種メニューがあり、右側にはキャンバスが表示されました。
何か編集に使う為の画像を用意してみてください。

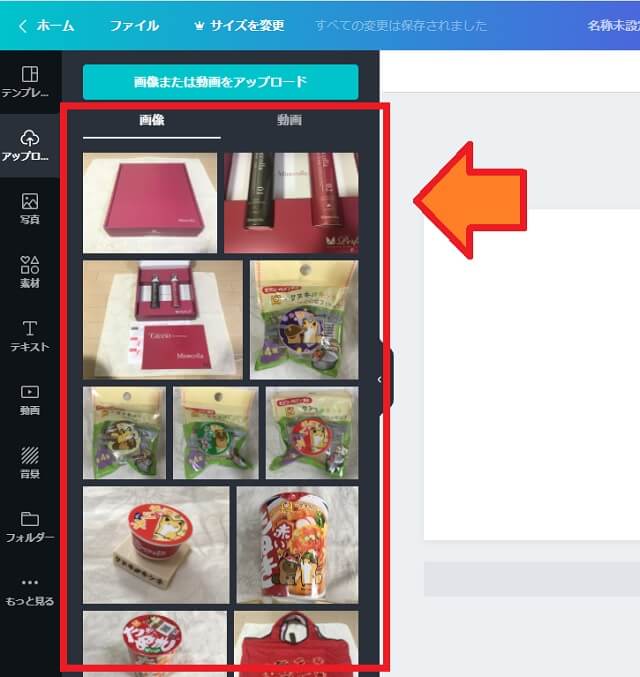
左のメニューにはアップロードというタブがありますね。
上の画像の赤い枠で囲んだ部分に、手持ちの画像をドラッグ&ドロップする事で、画像がWeb上にアップロードされる事になります。
過去にアップロードした画像は、ログアウトしても残りますので、続きから作業をすることもできます。
今回は、事前にアップロードしてある過去記事で使った画像を編集してみましょう。

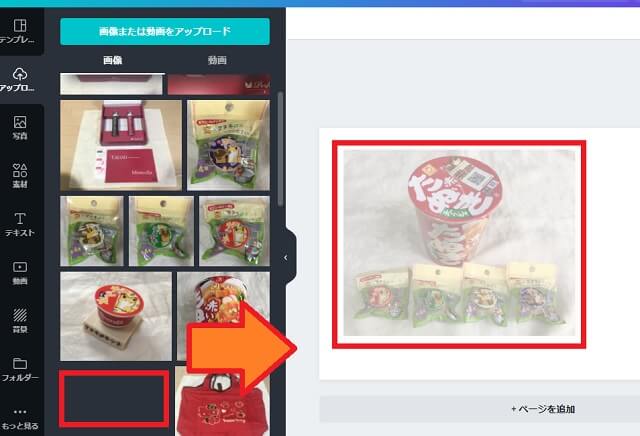
今度はアップロード画面からドラッグ&ドロップでキャンバスへ向かって画像を移動してみましょう。
アップロード画像は一時的に非表示になりますが、消えませんのでご安心を。
画像を用意してない場合は、メニューから「写真」を選択する事でフリー写真を使う事もできますね。

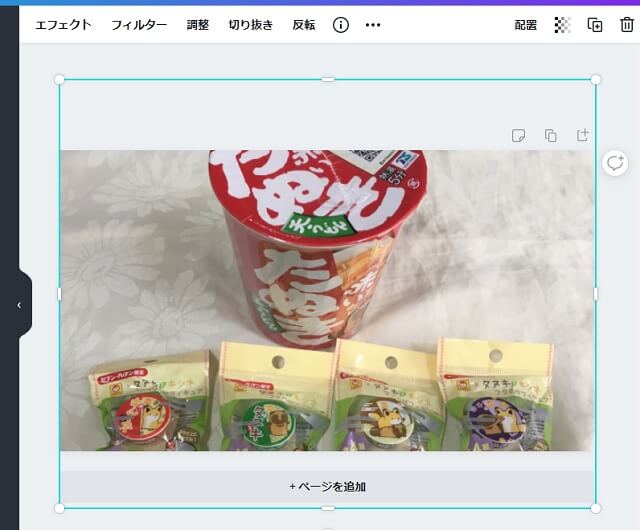
表示された画像を拡大したり、横に伸ばしたりでサイズを調節してみましょう。
画像の比率を維持したまま拡大をしたら、元画像の上下が少し切れてしまいましたね。
多少上下に配置を変えて、丁度良い位置に修正しておきましょう。

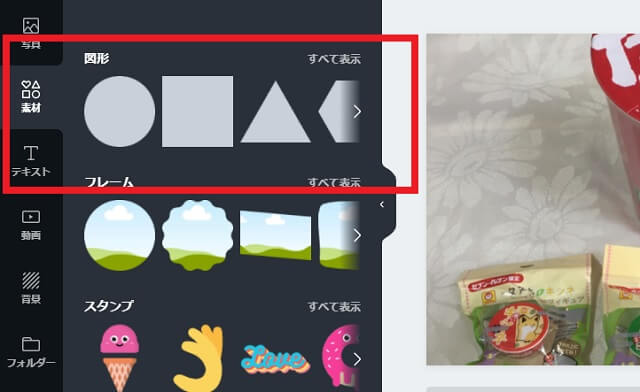
次に左側のメニューから素材を選んでみます。
図形というところに四角い無地の素材が見えます。「全て表示」を押すと、たくさんの種類を選ぶ事ができます。
今回は、この四角い素材を使いますので、選択してみてください。

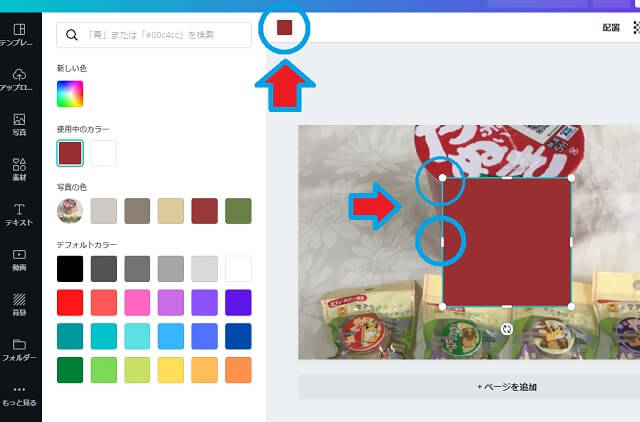
はい。四角い素材がキャンバスの方に表示されましたね。
今回の色は、赤っぽい色になりましたが、画面上の部分の青い丸の部分をクリックする事で、好きなカラーに変更する事ができます。
そしてキャンバス上に表示されている四角い素材は、丸の部分をドラッグする事でサイズを自由に変更する事ができます。

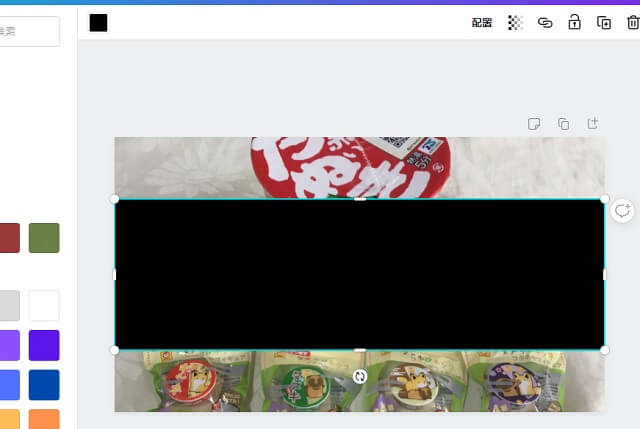
色を黒に変更し、サイズをちょっと上下に拡大して、左右はキャンバスいっぱいに広げてみました。
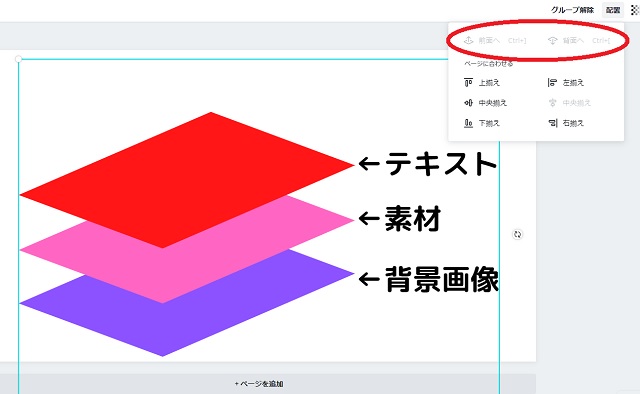
このような感じで最初に設定した背景画像の上に、素材を重ねて配置する事ができるのです。
Photoshopにあるような、レイヤーみたいな感じでしょうか。

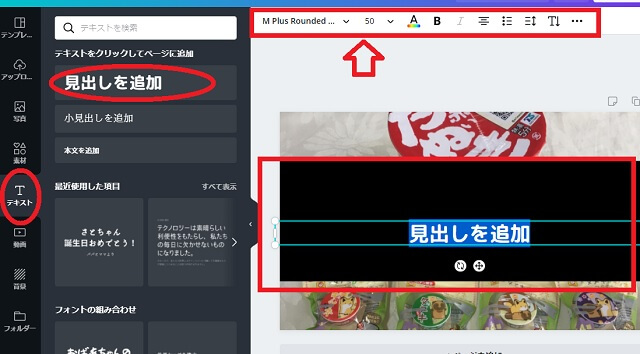
次は、左のメニューからテキストを選んでみましょう。
まずは、「見出しを追加」を選択すると、キャンバスにも「見出しを追加」という文字が表示されました。
これは、テキストボックスになっているので、自由に文言を変える事ができます。
画面上部のメニューからは、フォント種類、フォントサイズ、文字の色を選択する事ができます。
横文字だけではなく、文字を回転させることで斜めの表示にする事もできます。

文字を白くして、サイズを大きくして、中央寄せにした状態がこちらです。
ここで、文字が表示されなかった場合は、レイヤーの順番が入れ替わっている場合が考えられます。

今回の作業では、一番下に背景があり、その上に黒い帯の素材、そして一番上に文字を配置しています。
この順番が入れ替わっている可能性がありますので、「テキストの文言」を選択状態にして、キャンバス右上の配置というところから、「前面へ」をクリックする事で各レイヤーの順番を入れ替える事ができます。
うまく表示されたら、最後にちょっと仕上げをしてみましょう。

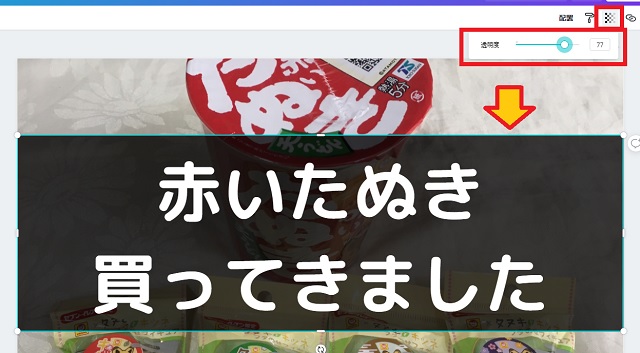
キャンバス右上のメニューから、選択したパーツの透明度を変更する事ができます。
黒い帯の素材を選択したまま、透明度を少し調節してみてください。
そうする事で、真っ黒な帯ではなく、うっすらと背景が透けて見えるような帯にする事ができます。
あまり透明度を変えすぎると、文字が読みにくくなるので上手く調節してみてください。

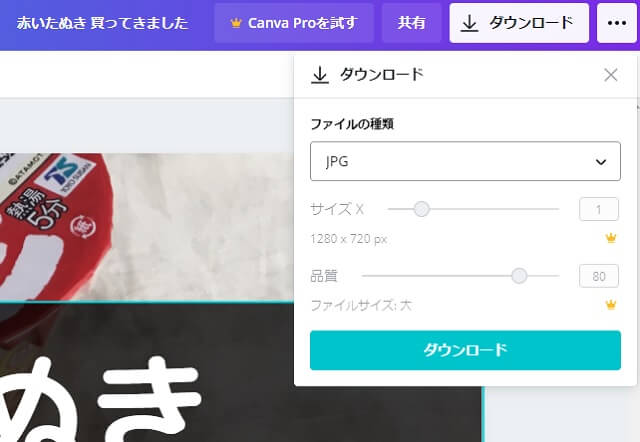
そして最後に、ダウンロードというボタンをクリックして、ファイル種類を選択し、画像を保存する事ができます。
作業している作品は、自動で保存されているのでダウンロードせずとも、ブラウザを閉じる事で中断する事ができます。
このダウンロードは、あくまでも画像として保存する為のボタンとなっています。
中断した作品から再開したい場合は、ログイン後のホーム画面で下にスクロールして「あなたのデザイン」という項目か、左側のメニューの「全てのデザイン」という項目から選ぶ事で再開できます。
「Canva」のまとめ
以上のような流れで簡単な文字の入ったアイキャッチ画像を作る事ができます。
基本的な機能についての紹介をしてみましたが、素材やフォントを変え、画像にモノトーン等のエフェクトを加える事で全く別の作品に仕上げる事もできると思います。
画像を用意していなくても、キャンバス画面の左側のメニューから「写真」を選べば、たくさんのフリー素材を使う事もできます。
有料のプランに変更する事で使えるフォントや素材が増える事になりますが、とりあえずは無料で試してみると良いのではないでしょうか。
最後までお読み頂きましてありがとうございました。