トップページにカテゴリ別のバナーを設置し、ピックアップ記事を数記事表示させる。
表示させる記事は、メインコンテンツ部分に2列に表示させる。
今回は、このような変更方法をどのように行うのか、順番に解説をしていきたいと思います。
現在のレイアウトと、変更後のレイアウト
トップページの表示の方法やレイアウトについて色々と試していました。
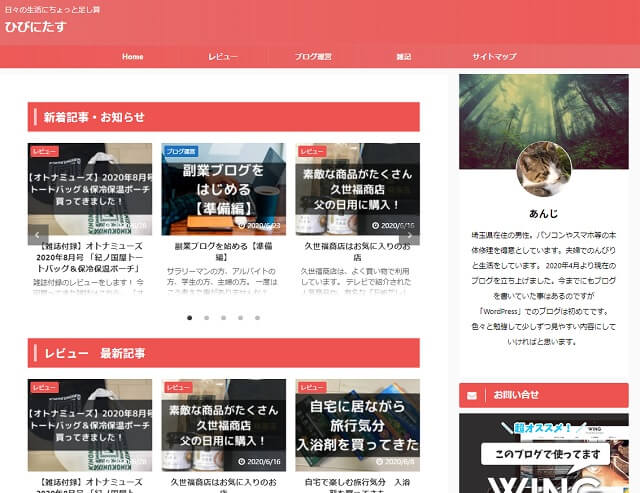
初期の「新着記事」が一覧で表示されるシンプルなものは、サイト自体が軽いかと思います。
初期の状態のレイアウトに手を加えながら、カテゴリ別にスライドショーを表示させるタイプに変更していました。

これがスライドショータイプに変更していたレイアウトになりますね。
カテゴリ別に最新の記事を数記事、スライドショーで表示させていました。
ですが、パソコンで見ている場合はあまり気にならない状態だったのですが、スマホで表示をしているとスクロール部分が多すぎるせいか動作が重く感じる状態でした。
やはり大きめの画像が表示される量に問題があったのかもしれません。
こちらのスライドショー形式への変更方法は、別記事で紹介しています。
【AFFINGER5】トップページの新着記事の表示をスライド形式に変更するを参照してください。
とりあえずは、メインのコンテンツである、【レビュー記事のピックアップ】と【ブログ運営記事のピックアップ】を表示させます。
【雑記カテゴリ】に関しては、新着一覧や、ヘッダーとサイドメニューからの選択で良いかなと思ったので、現状は外していく方向です。
表示カテゴリがもう一つ増えて偶数になるようでしたら、【雑記カテゴリ】もトップに追加していこうかなと思います。

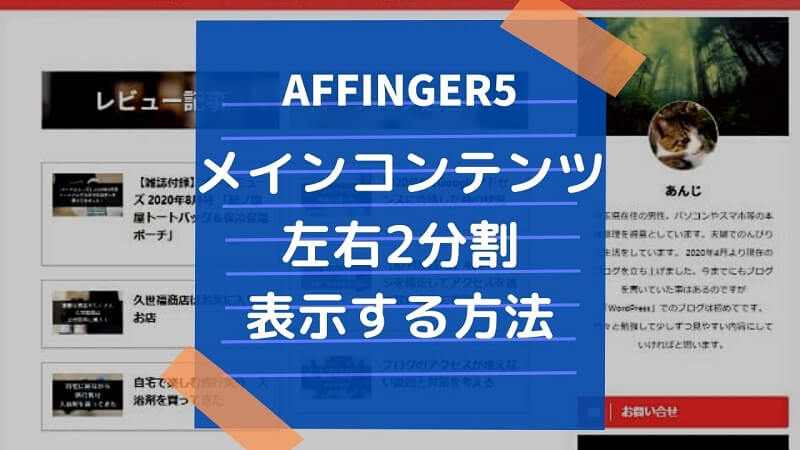
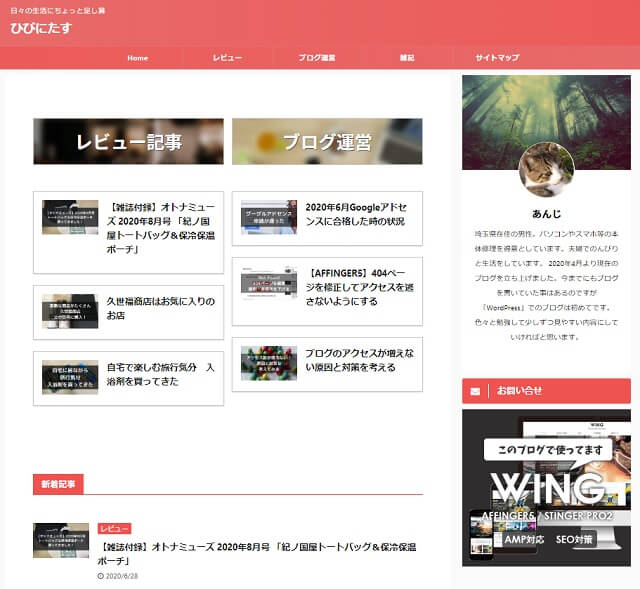
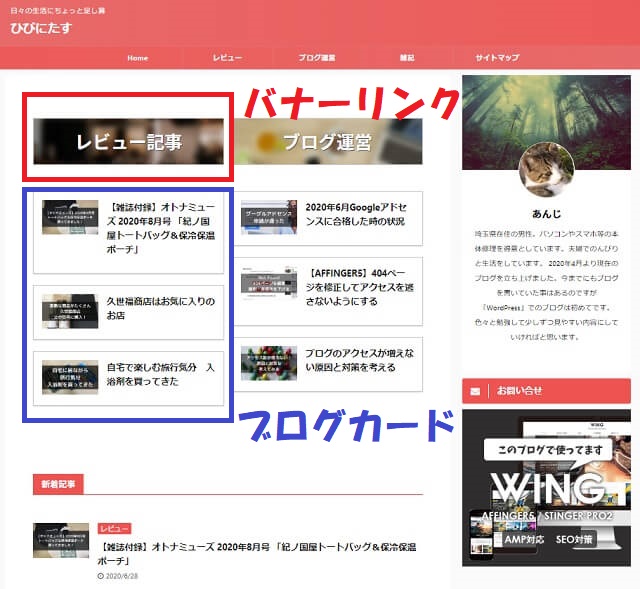
こちらが変更後のトップページになります。
【レビュー記事】と書かれたバナーをクリックすると、レビューカテゴリの一覧にジャンプする事ができます。
タテに3つの記事をピックアップ記事として表示させています。
そして画面右半分は、【ブログ運営】のカテゴリ表示となっています。
その下には通常通りの【新着記事】が更新順に表示されるようになっています。

スマホでの表示は2列にはなりませんので、このようにタテに一列に順番に表示されるようになります。
そのため、カテゴリを複数に分けて表示させるとスマホ上ではスクロールが長い表示になると思います。
メインコンテンツ2分割の表示をつくる
それでは、実際に作業を行っていきましょう。
トップページに記事を挿入する方法は、管理画面のトップページに直接記事内容を書き込む方法と、固定ページをつくりトップページにリンクさせる方法があります。
トップページへの直接投稿でもよいのですが、今後別のトップページの作成も行う場合は、簡単に切り替えを行う為にも固定ページに作成していつでも使えるように残しておくと良いかもしれませんね。

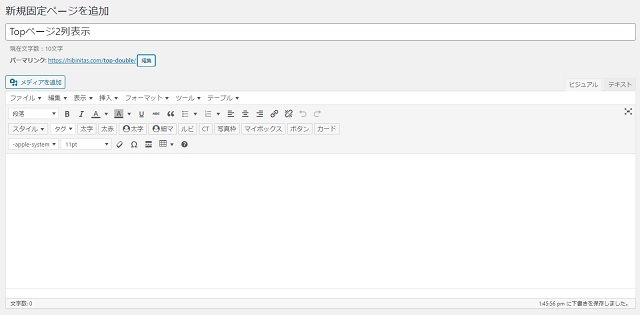
固定ページの作成から、新規作成で、新しいページを作成していきます。
タイトルとパーマリンクを設定したら、本文の修正を行いましょう。

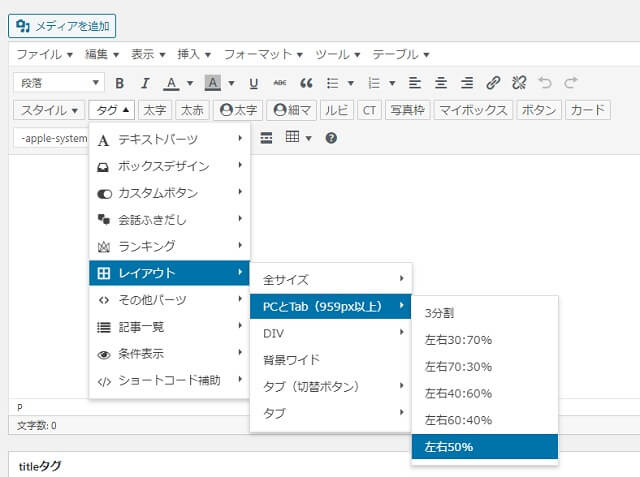
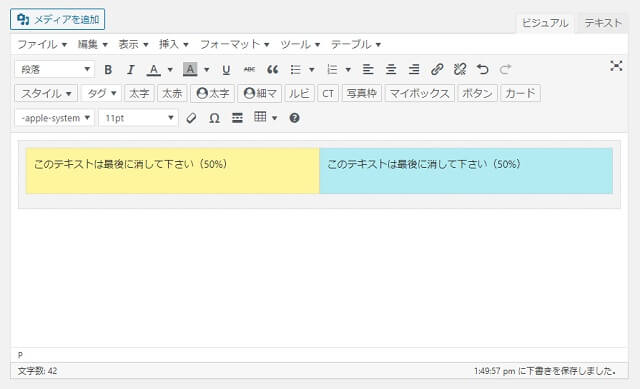
【タグ】>【レイアウト】 > 【PCとTab】 > 【左右50%】を選択しましょう。

黄色と青の背景に「このテキストは最後に消してください(50%)」と書かれていますね。
この文章の書かれた色のついた部分が、左右50%で分割された部分になります。
黄色の部分に入力した文字やボックス、画像などはメインコンテンツの左半分に表示されます。スマホ画面では上の表示になりますね。
そして青の部分は右半分に表示され、スマホ画面では黄色の部分の下に表示されます。
この色のついた部分に配置していくのが、バナーリンクとブログカードです。

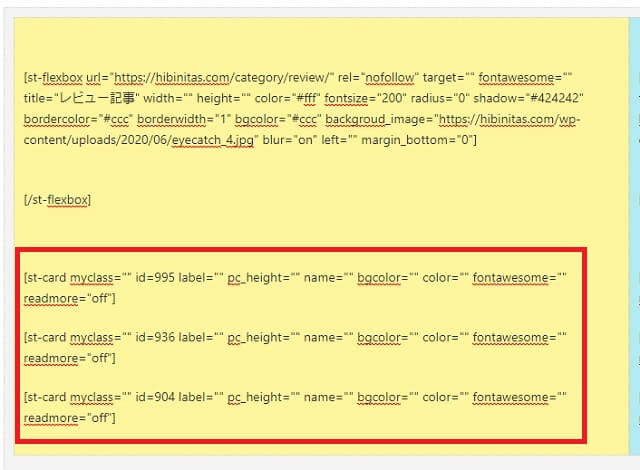
赤い線で囲んだ部分が、クリックしてレビューカテゴリにジャンプする見出しの部分のバナーリンクです。
青い線で囲んだ部分が、ピックアップ記事として表示させるためのブログカードです。
バナーリンクを設置する
では、まずはこの左半分の黄色い部分に【レビュー記事】と文字を表示させた、クリックできるバナーを設置してみましょう。
バナーリンクは色々な場所で使う事ができるので、覚えておくと良い機能かと思います。

「このテキストは最後に消してください(50%)」という文字の下に設置していきます。
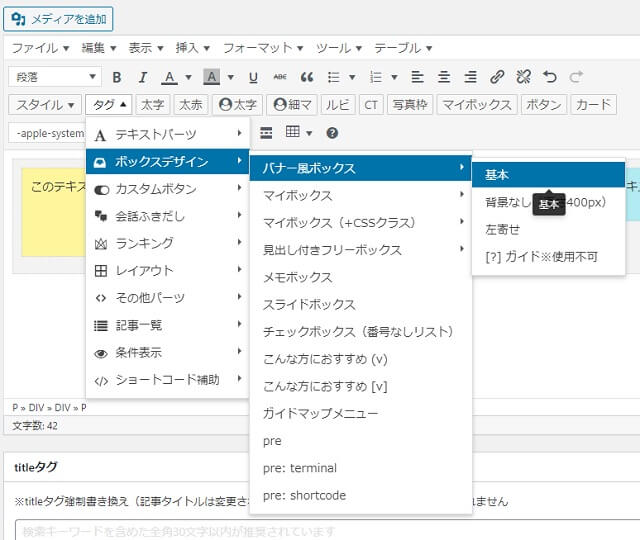
【タグ】 > 【ボックスデザイン】 > 【バナー風ボックス】 > 【基本】を選択します。

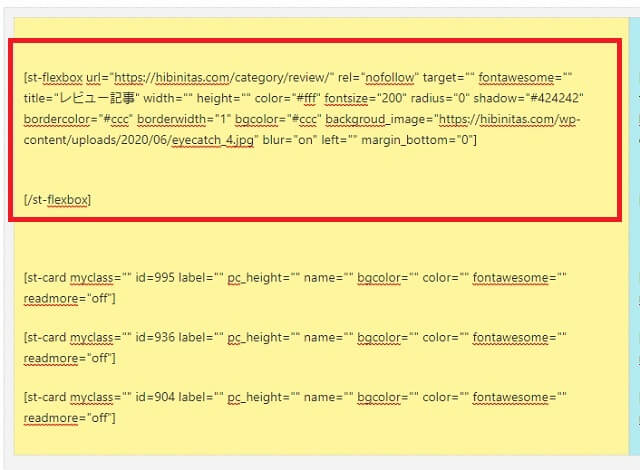
赤い枠で囲まれた記述が挿入されるかと思います。
この部分を少し編集してバナーリンクを作っていきましょう。
主な編集個所
st-flexbox url="クリックした時のジャンプ先URL"
title="バナー表示テキスト"
backgroud_image="バナー背景に使う画像URL"
背景として画像を使うときに、メディアにアップロードされている画像のURLを入力すると、そのまま画像が表示されてしまう事があります。

このように画像が表示されてしまい、プレビューで確認しても画像が反映されていない事があります。
その場合は、カーソルを動かさずに「Ctrl+Z」を押してみてください。表示された画像が消えて、urlの表記に変わるかと思います。
プレビューを見て確認しながら、バナーリンクがうまく設置できているようなら、次のブログカードを設置していきたいと思います。
ブログカードを設置する
記事投稿エディタから【カード】を選択する事で、ブログ記事をカード表記させる事ができます。
黄色い枠の、設置したバナーリンクの下に設置していくのですが、まずは表示させたいピックアップ記事のIDを調べておきましょう。
投稿一覧で確認をして、表示させたい記事のIDを覚えるかメモしておきましょう。

設置したブログカードの記述の中で、いくつか編集していく項目があります。
編集個所
id=先ほどメモした記事のID
label="入力した文字が斜めのラベル表示になります"
name="記事タイトルが長い場合等、自由に入力して変更できます"
readmore="続きを読むボタンのon offです"
続きを読むボタンは、縦に記事が長くなるので今回は非表示の設定にしました。
また、設定によっては記事の抜粋が表示されてしまい、カードが縦に長い表示になる場合もあります。
メニューの【AFFINGER5 管理】 > 【デザイン】 > 【抜粋設定】から変更しましょう。
文字数を少なく設定したり、表示自体を消す事もできます。
あとは同じように、右側の青い枠の中を編集すれば、メインコンテンツ部分が左右で50%に2分割される事になります。
「このテキストは最後に消してください(50%)」という部分を忘れずに消しておきましょう。
分割表示を複数作りたい場合は、同じ作業を繰り返す事で追加していくことができますね。
以上で、トップページを2分割にしてブログカードを表示させる方法の解説を終了とします。
最後までお読み頂きましてありがとうございます。
AFFINGER5の関連記事