前回の記事では、基本的な使い方を紹介しましたので、今回はちょっと工夫した使い方について紹介します。
今回は、Twitterのヘッダー画像を作ってみた流れをサンプルとして見てみましょう。
基本的な使い方についての前回の記事は、 【Canva】を使って簡単なアイキャッチ画像を作成する方法 をご覧ください。
Canvaを色々工夫しながらTwitterヘッダーを作る
では、画像を見ながら実際に行った作業を見てみましょう。
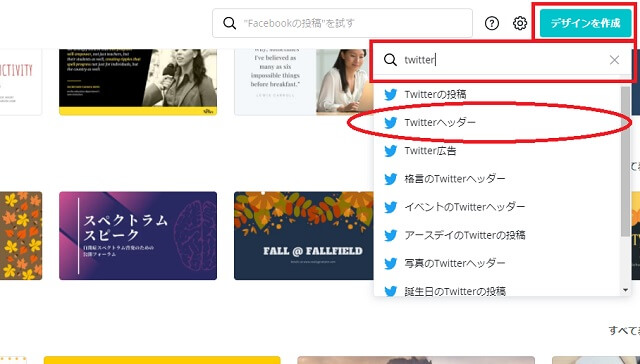
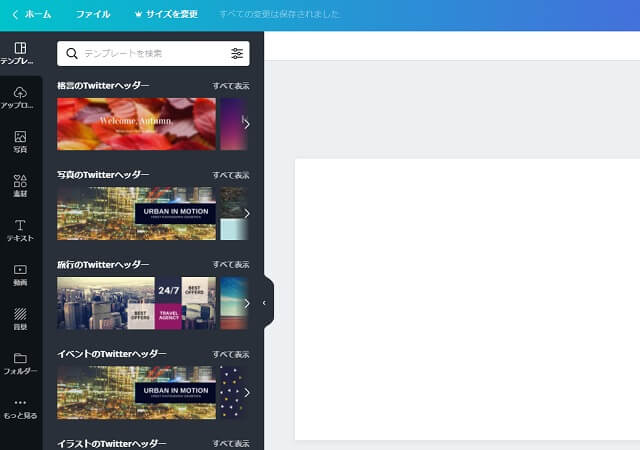
まずは、キャンバスのサイズを選択します。

メイン画面のデザインを作成ボタンから、「Twitter」と検索すると、「Twitterヘッダー」というサイズがありますので、選択しましょう。

このままテンプレートから選択して、手軽に作成する方法もありますね。
今回は、一から作る方向で進めてみましょう。

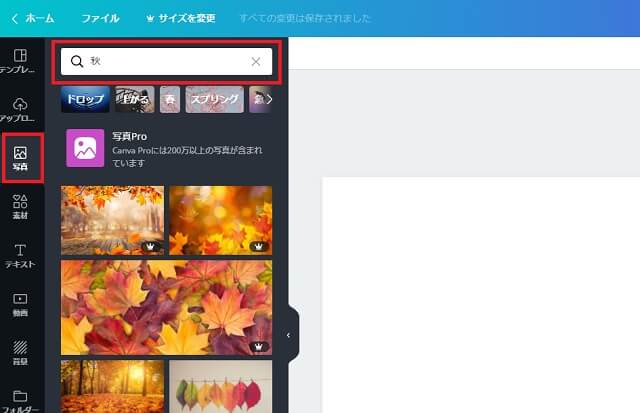
用意している素材の他、Canvaの中では画像を検索して使用する事もできますね。
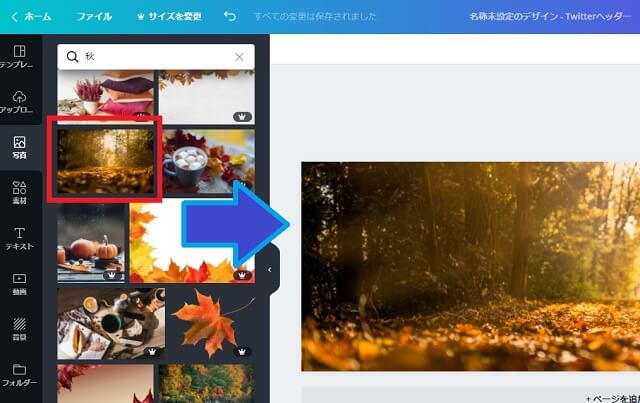
「写真」のメニューから「秋」と検索して、画像を見つけてみました。

良さそうな画像が見つかったら、右側のメイン画面のキャンバスへ画像を移動しましょう。
素材の画像の中には、無料バージョンでは使えない画像もありますので、表示されていても使えない場合がありますのでご注意を。

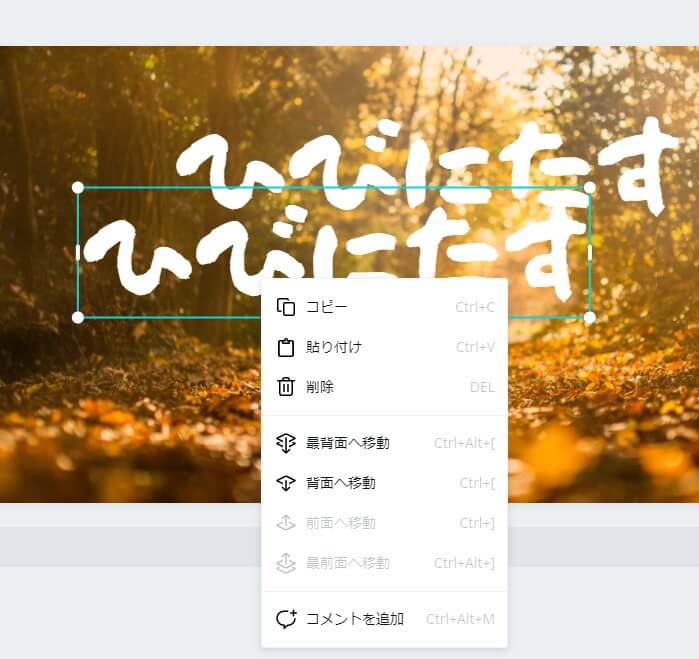
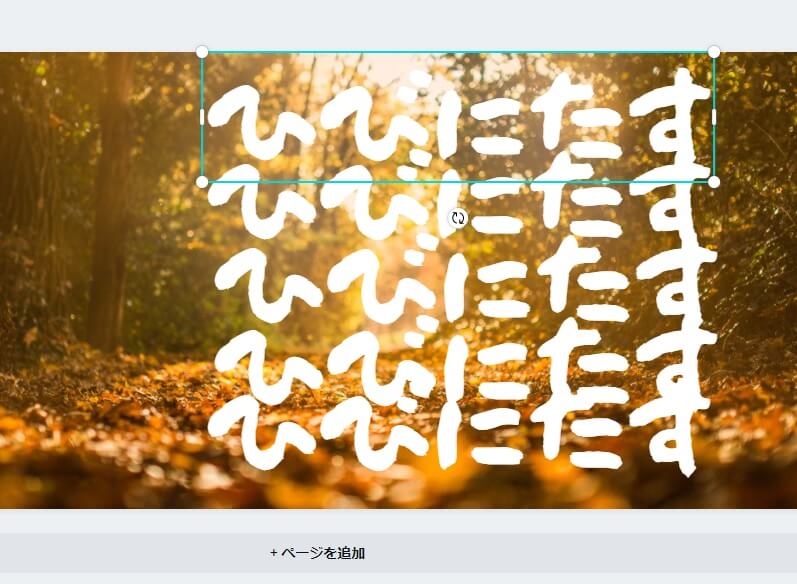
キャンバスの画像の上に、フォントの種類とサイズ、色を調整して文字を表示させました。

作成した文章を右クリックでコピーと貼り付けを行い、いくつか複製してみました。

とりあえず、複製を5つ用意しています。

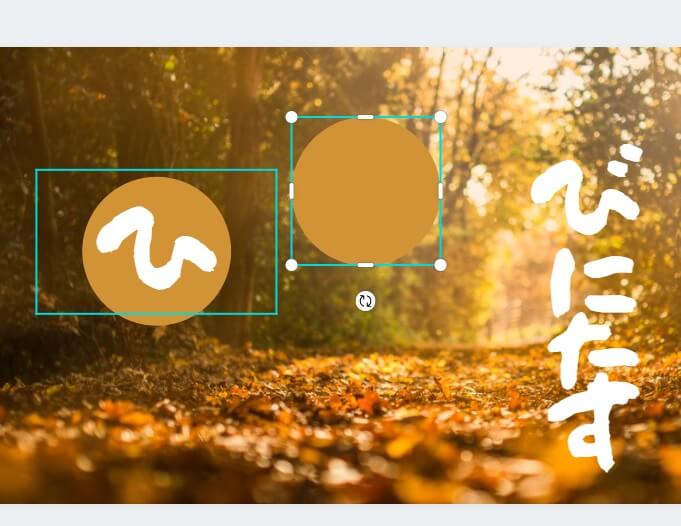
コピーした文章を一文字ずつに分解しています。

そして、文字の後ろに丁度良いサイズになるように、丸い背景を重ねていきます。
この作業を見ると、横文字のまま丸い背景を重ねれば良かったのでは?と思う方も居ると思います。
最初はそうしていたのですが、フォントの種類によっては、文字の幅や文字同士の間隔に違いがあるのです。
そのため、文字の位置に合わせて丸い画像を配置すると、背景の丸い画像がバランスが悪くなって重なってしまったのです。
ですので、この方法を使って全体のバランスを整えながらの作業を行う事にしました。

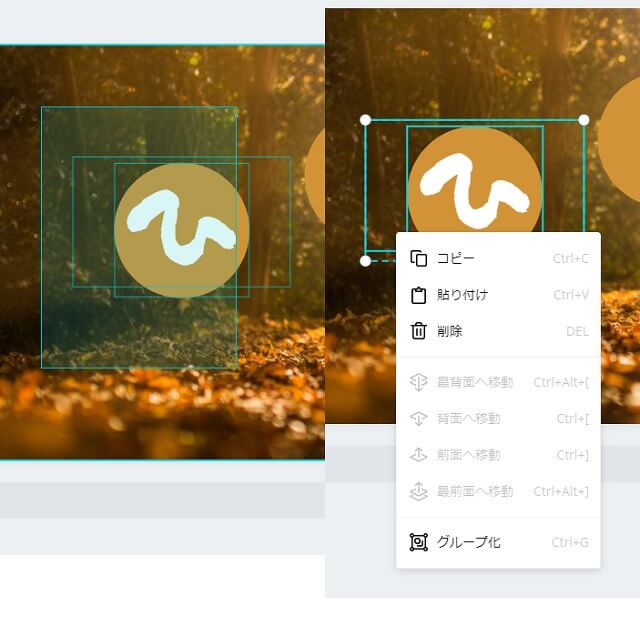
ここでは、「グループ化」という機能を使います。
文字と背景を重ねた状態で、マウスで範囲指定をすると、複数の選択ができます。
その状態で右クリックのメニューを開くと、「グループ化」というメニューが選択できますね。
このようにグループ化をすると、二つの文字と画像が一つのオブジェとなって、同時にサイズ変更や傾きを変える事ができるのです。
たくさんのオブジェをキャンバスに表示させる場合は、とても便利な機能となっています。
グループ化はいつでも解除できるので、邪魔になりそうなオブジェはグループ化して誤操作しないようにしておきましょう。

そして、全ての文字を背景とグループ化をしました。
あとは、この文字をバランス良く配置してみましょう。

並べた文字は、このままでは再度グループ化をする事ができませんので、
一度全てのグループを解除してから、全てを一つとして選択し直して、再度グループ化してみましょう。

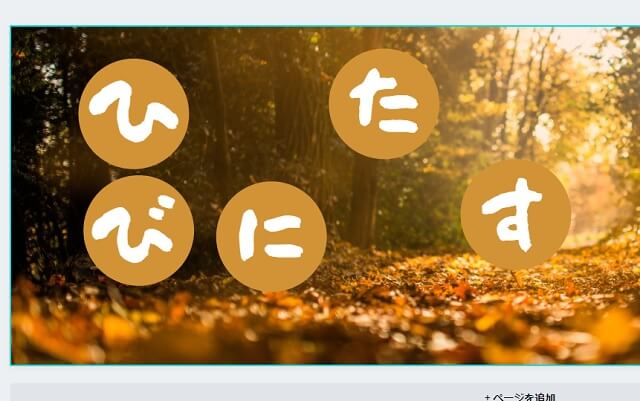
そして色調を調整して、文字を追加してみました。
私のTwitterのヘッダーはこのような感じに仕上がりました!
あとは、画像をダウンロード保存して、Twitter側でアップロードすれば完了ですね。
わたしのTwitterはこちらとなります。
Canvaのフレーム機能を使ってみる
次は、フレーム機能について紹介したいと思います。
画像の中に円形や四角形、数字型などの切り抜き状のフレームを配置して、その中に新たな画像を配置するという機能です。
では、実際に作業の流れを見てみましょう。

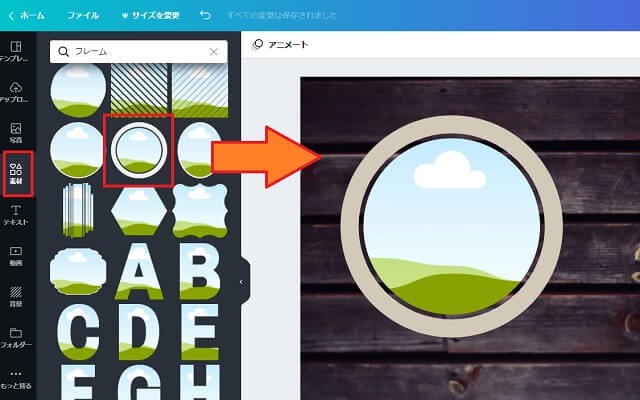
キャンバスに背景画像を配置して、メニューから素材を選択し、さらにフレームを選択します。
好きな形状のフレームをキャンバス上に配置すると、青空のイラストが表示されたフレームが出現しました。
この青空の部分に別の画像をはめ込む事ができる訳です。

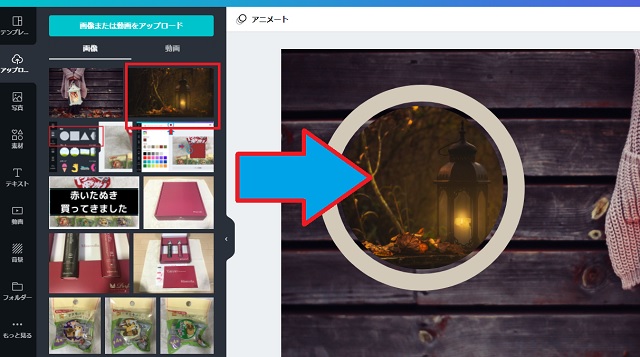
画像をドラッグ&ドロップで青空の画像部分に配置すると、このようになります。
フレーム内の画像は、だいたい中央部分が表示されるようになるので、配置が思い通りにいかない場合はサイズ変更やトリミングをして画像を用意する必要があります。
そしてフレームをいくつか配置して、画像のレイヤー順序を変更し、文字を加えた画像がこの記事のアイキャッチ画像ですね。

適当に配置して文字を加えただけですが、色々と機能を試しながら画像を作っていると楽しいですよね。
テンプレートの画像をいくつか開いてみて配置の方法を勉強してみると色々と仕組みがわかって楽しいです。
最後までお読み頂きましてありがとうございます!