ワードプレスの有料テーマである
「AFFINGER 5」についての設定をご紹介します。
AFFINGER5では、初期の設定のままでは記事内のサムネイルに使われる画像は小さいものとなっています。
サムネイル画像を大きくすると?
・新着記事一覧の画像が大きくなる
・ブログカードのリンクの画像が大きくなる
・アイキャッチ画像の文字が読めるようになる
・全体的に目立つ感じになる
ということで、初期の設定では小さな画像になっているサムネイルを、設定によって大きく変更したいと思います。
その流れを説明していきましょう。
どのような変化になるのか
実際に設定を変更するとどのように変化するのかを見てみましょう。
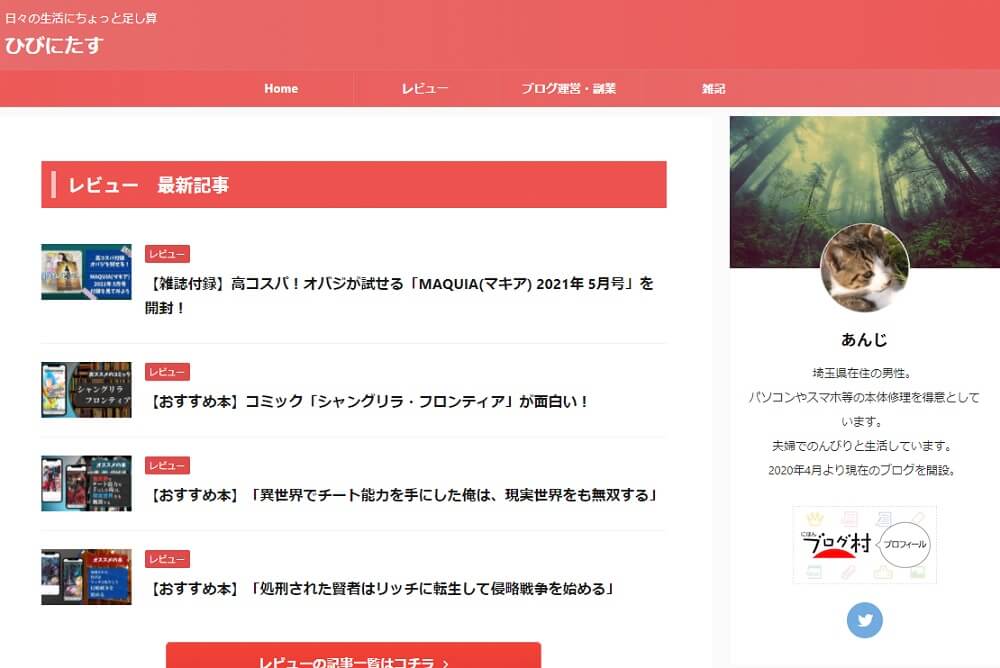
まず、初期設定のサムネイル画像のサイズはこちらです。

記事タイトルの左にサムネイルが表示されていますが、画像内の文字は読めないかと思います。
大きさの変更は、全部で3段階で設定できます。
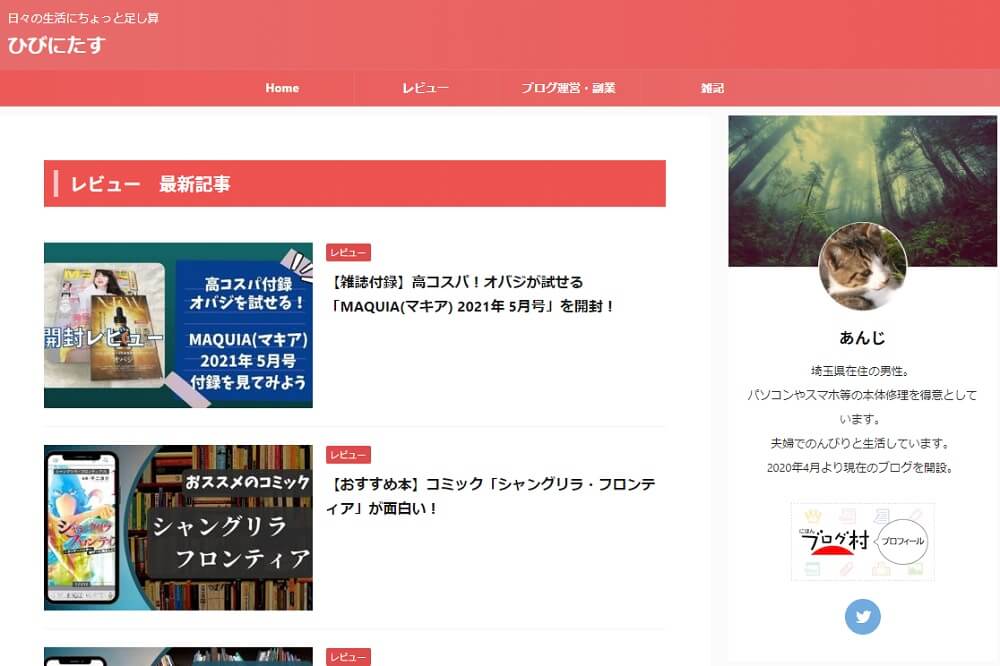
次は真ん中のサイズを見てみましょう。

初期の設定から、1ランク上げたサイズです。
この状態であれば、アイキャッチ画像の文字も読めるようになりました。
では次に、サイズを最大まで大きくしたサムネイルをご覧ください。

さらに大きくなりましたね。
ここまでサイズアップできれば、サムネイル画像に表示されている、アイキャッチの小さな文字も読む事ができるようになります。
これらの画像はパソコンでの表示となりますが、スマホ画面ではどうなるのでしょうか?
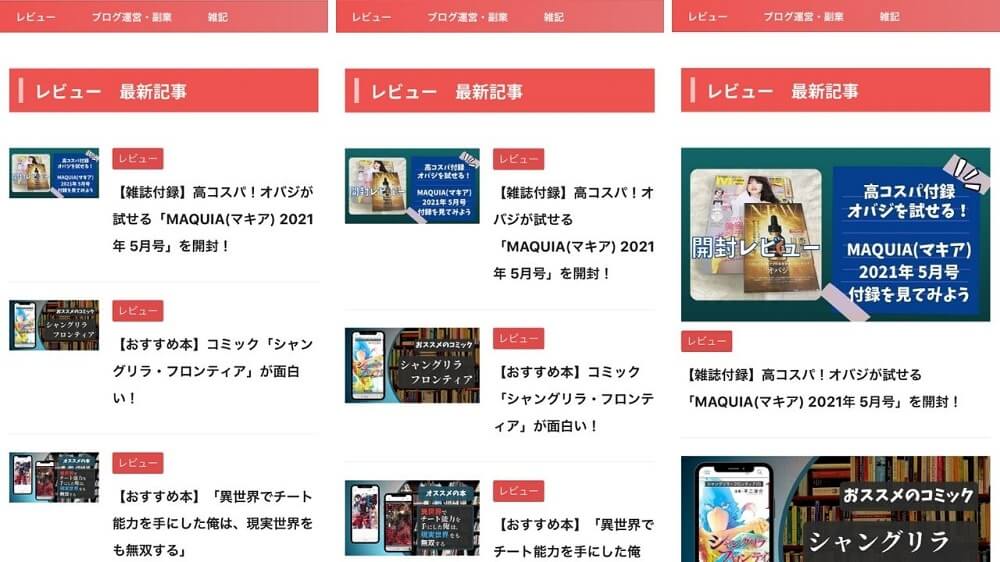
スマホでの表示画面を見てみましょう。

左から順番に初期の状態、1ランクアップ、最大のサイズとなります。
注目する場所は、一番最大にしたときのタイトル文字の場所でしょう。
スマホで通常の記事を見た時のアイキャッチの画像サイズと同じように見えますよね。
サムネイル画像を大きくする設定をする
実際に、設定を変更してサムネイル画像を大きくしてみましょう。
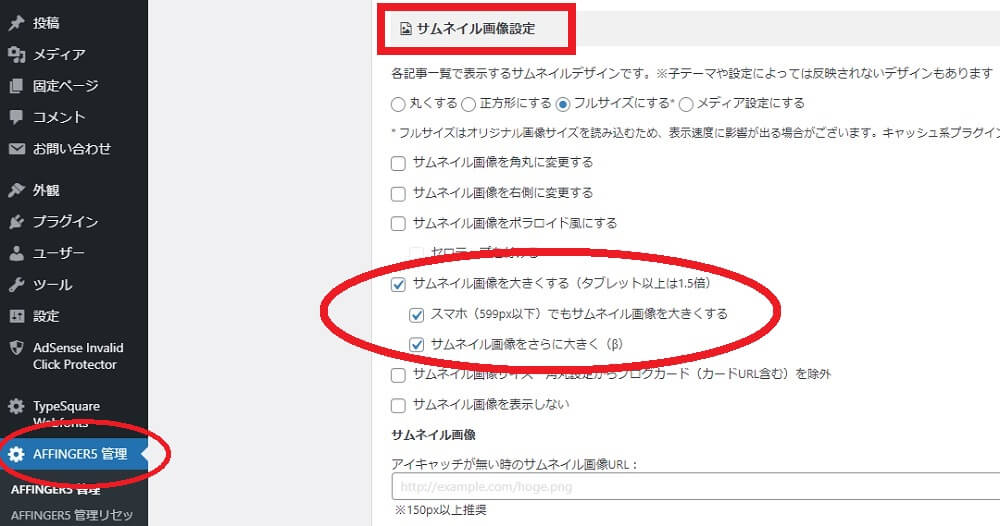
変更する部分は、ワードプレスメニューから
【AFFINGER5管理】→【デザイン】→【サムネイル画像設定】と進みます。

step.1
サムネイル画像設定の一番上にある項目の「フルサイズにする」にチェックを入れます。
step.2
「サムネイル画像を大きくする」にチェックを入れ、一度保存。これで1段階サイズアップ。
step.3
もう一度設定項目を見ると「スマホでもサムネイル画像を大きくする」にチェックできるようになる。
step.4
「サムネイル画像をさらに大きく」にチェックすると、最大サイズになる。
設定自体は簡単ですね。
あとは、自身のブログのレイアウトとマッチしたサイズに変更すれば良いかなと思います。
画像サイズをアップする効果
小さな画像に何が書かれているかわからないサムネイル画像よりも、文字が読めるくらいのサイズの方が良いのは事実です。
人間は、視覚的な情報が8割程と言われていますので、文字が読めるサイズの画像の方が内容を把握しやすくなってきます。
新着情報の一覧で表示された長いタイトル文字を読むよりも、表示されたアイキャッチ画像でのほうが内容を理解しやすいと言われています。
インパクトのあるアイキャッチ画像が作れた場合は、効果的に見せる事ができるかと思います。
そうなってくると、初期設定の小さなサムネイル画像のまま「AFFINGER5」を使い続けるのは勿体ない感じもしますよね。
ただ、ブログレイアウト的に小さなサムネイルを使う方も居られるかと思いますので、ブログにマッチしたサイズを選択するのが重要かもしれません。
注意ポイント
サムネイル画像を大きくし、画像設定で「フルサイズ」を選択している場合は、ブログの表示スピードにも影響が出る事があります。
使用する画像サイズをコンパクトに圧縮したり、プラグインで速度低下をフォローする必要も出てきます。
画像サイズを大きくすると、サイドバーの新着記事サムネイルも大きくなる。レイアウト的にブログにマッチしない可能性も出てきます。
ブログ記事内のリンクで使う、ブログカードの画像も大きくなります。
スマホ画面では画像サイズが大きくなるとスクロールにも影響が出る場合があります。
以上です。
個人的に、サムネイル画像はある程度大きい方が良いと思っています。
簡単な設定で3段階の変更ができますので、まだ設定を変えた事が無かった方は、一度試してみてはいかがでしょうか。
最後までお読み頂きまして、ありがとうございました。
おすすめ記事