ブログ記事を書いているとき
と、思う場面がないでしょうか?
今回は、ワードプレスでの記事作成時に、投稿ページや固定ページの好きな場所にウィジェットを張り付ける方法をご紹介します。
簡単な方法ですが、ワードプレスのプラグインである「Widget Shortcode」を使用いたします。
こんな方におすすめ
- 投稿記事の途中にウィジェットを挿入したい
- 検索ボックスを記事内で使いたい
- タグ一覧を記事内に挿入したい
- 404などの固定ページにタグや検索をまとめたい
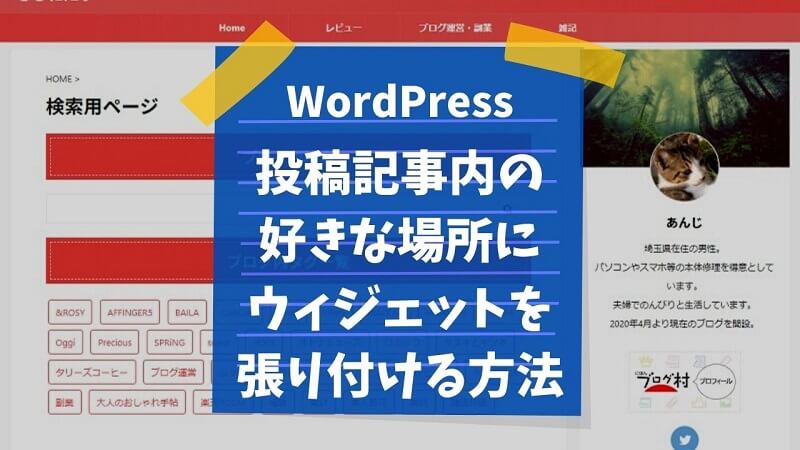
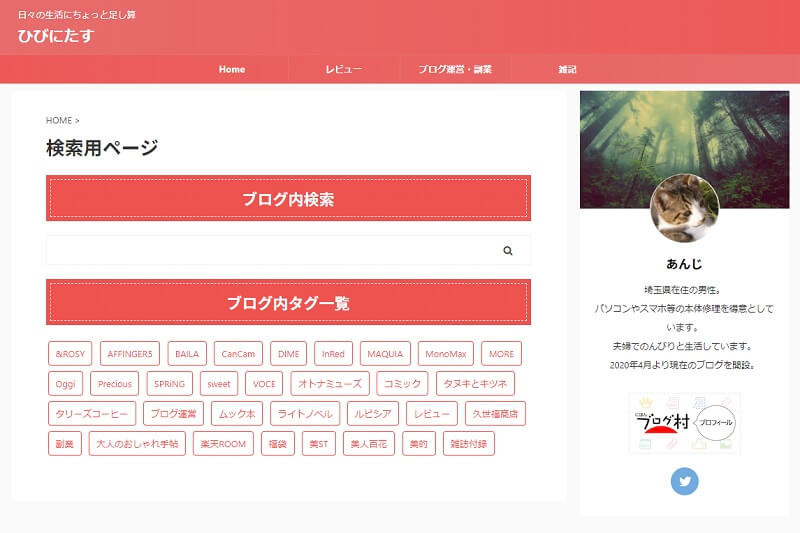
まずは、サイドバーではなく、記事本文内にウィジェットを張り付けたイメージをご覧ください。

このような感じですね。
サンプルの画像では、「検索用ページ」という固定ページを作成して、その記事の中にウィジェットを配置しています。
画像での紹介となっていますが、実際に記事に貼りつけるとどうなるのか。きちんと機能するのかもご覧ください。
上の枠で囲んである「タグ一覧」は、実際にクリックして機能させる事ができます。
このようなアレンジの仕方で、記事内に自由にウィジェットを張り付けてみましょう。
記事内に自由にウィジェットを張り付ける方法

step
1ワードプレスのプラグイン
「Widget Shortcode」をインストールする

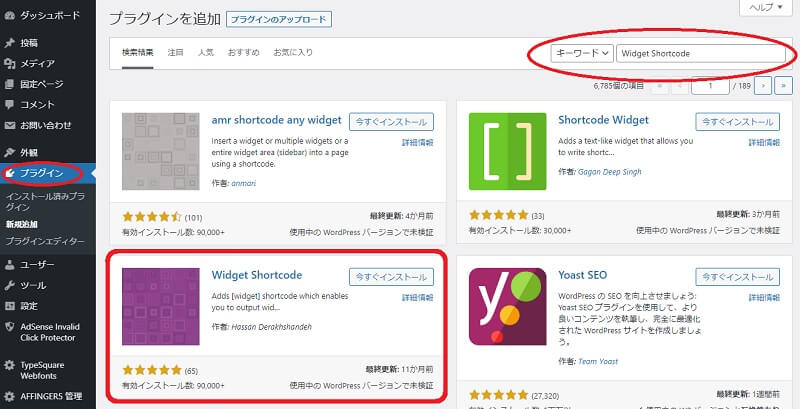
ワードプレス管理画面から、プラグインの追加を行います。
「Widget Shortcode」を検索して、「今すぐインストール」を行った後、「有効化」しておきましょう。
このプラグインを使って、記事内にウィジェットを張り付ける事になります。

step
2ウィジェットに配置して
ソースコードを作成

次は、ウィジェット管理画面から作業を行います。
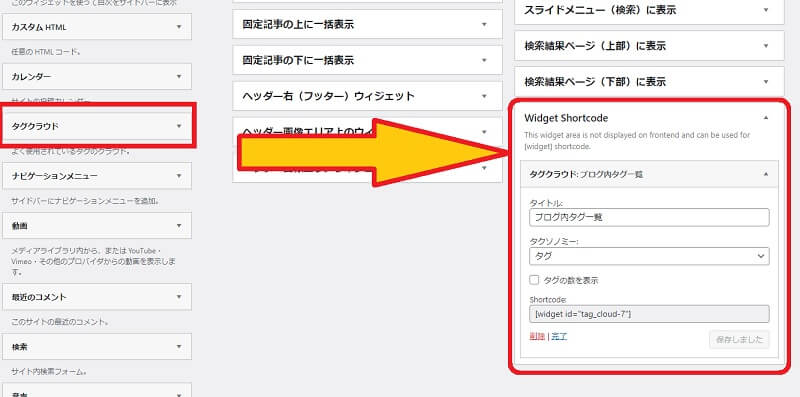
例えば、タグの一覧を表示させたい場合は、「タグクラウド」をドラッグ&ドロップします。
移動先は、先ほど有効化した「Widget Shortcode」ですが、ウィジェット画面の右下の方にあるかと思います。
ここで、タイトルを入力して保存を押すと、ソースコードが作成されます。
タイトルを入力しないとソースコードが表示されないようですが、入力したタイトルは「見出し2」のサイズとなります。
タイトルが不要である場合は、一度適当にタイトルを入力して、ソースコードが作成された後でタイトルを削除すると良いかと思います。

step
3投稿記事内の好きな場所に
作成したソースコードを張り付ける

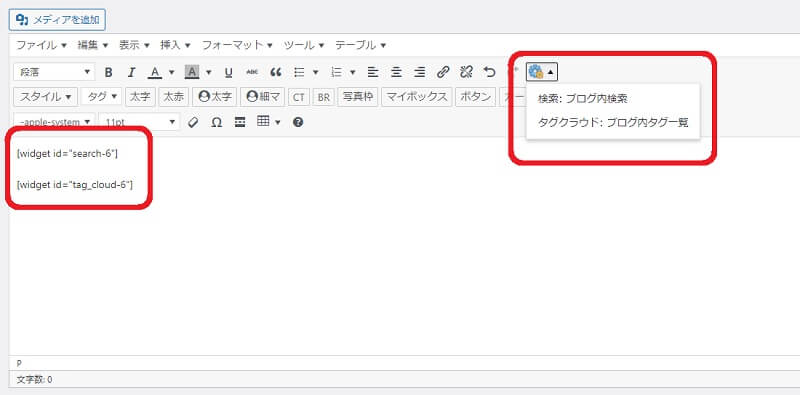
私は、クラシックのエディタを使用しているのですが、記事作成画面はこのようになっています。
記事内にソースコードをコピーして貼り付けるだけでウィジェットを挿入できますが、右上の歯車のマークから作成した一覧を表示して選択する事もできます。
以上で、ワードプレスの記事内の好きな場所にウィジェットを張り付ける事ができました。
「記事内の好きな場所にウィジェットを張り付ける」まとめ
いかがでしょうか。
作業自体は、簡単な流れになっていますよね。
普段サイドバーに色々と並べていたウィジェットを、専用のまとめページを作成して並べる事もできるかと思います。
特にスマホでの閲覧では、サイドバーの部分が縦に長く伸びてしまう事があります。ブログをコンパクトにする意味でも別ページを用意するという方法もアリなのではないでしょうか。
最後に、もう一度手順をおさらいしておきましょう。
ポイント
・ワードプレスのプラグイン「Widget Shortcode」をインストールする
・ウィジェットに配置してソースコードを作成
・投稿記事内の好きな場所に作成したソースコードを張り付ける
色々と工夫して、使いやすいブログを構築していく事が重要かと思います。
最後までお読み頂きましてありがとうございました。