記事を作成していて、ボリュームのある記事を投稿した場合、最初に目次を作ってみたいと思うようになりました。
目次の役割としては、いくつかあるかと思いますがメリットとデメリットもあるかと思います。
早速目次を作っていきましょうか。
目次の中の項目をクリックすると、それぞれに対応した部分までジャンプして読むことができるようになります。
では、このような目次を作成するためにどういった手順が必要になるのかをご紹介していきたいと思います。
1.目次をつける目的とメリットやデメリット
無料のプラグインや有料のプラグインを使って目次を記事内に簡単に設置する事ができるようですが、今回はそういったプラグインを使わずに「AFFINGER5」での通常投稿で目次を作れるやり方を紹介してみようかと思います。
目次を作るためにアレコレとプラグインを入れる事になると、それだけでブログ自体に負荷をかける事になってしまうかもしれない。そう考えて、プラグインを使わずに目次を作っていこうかと思いました。
では、目次にはどういった目的があるのでしょうか。
目次に表示される見出しは、記事に書かれている内容を要約したものになっているはずです。
きちんと書かれた目次であれば、この項目を読めばこんな内容が書いてあると、ストレスなく読み進める事が可能になると思います。
ですが、読む側の目的と違う内容が目次に書いてあった場合は、内容をまったく読まれずにページ離脱されてしまうという可能性もあります。
目次を設置する側としては、慣れてしまえば作業自体は手間にはならないかと思います。ですが、不慣れな状態で作った目次に記述ミスがあった場合。
動作確認をせずに公開してしまうと、予期せぬ挙動を起こす事があります。先ほどの話のように「野球の項目」へジャンプするはずが「サッカーの項目」にジャンプしてしまった場合。
読む側からしてみるとストレスとなってしまう事になります。
メリット
ページ内の記事にどのような内容が書かれているのかを事前に知る事ができる。
目的の単語が目次に書いてあれば、その部分だけをピンポイントで読む事ができる。
読む側からしてみれば、時間を短縮する事ができる。
デメリット
目的の内容がなければ読まずにページ離脱されてしまう。
自作なので動作確認をきちんとしないと予期せぬ挙動になってしまう。
作る側は少々の手間が発生する。
2.実際に記事内に目次を設置してみよう
では、早速目次を設置していきましょう。
step
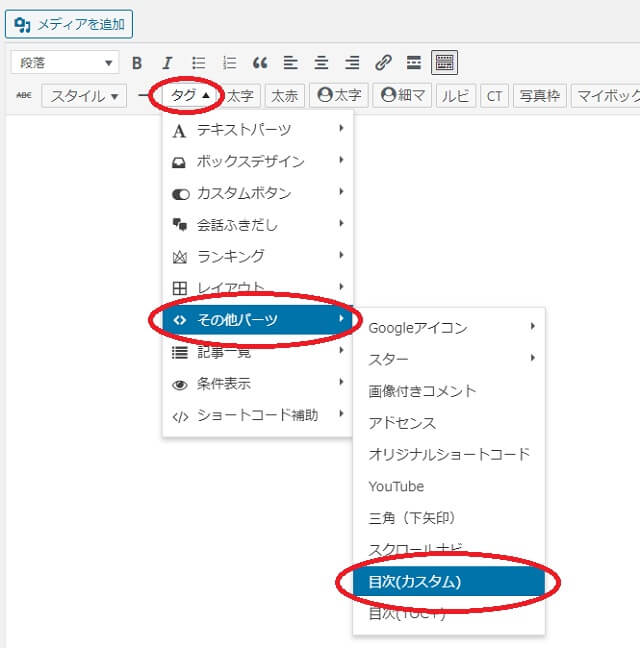
1カスタム目次タグを挿入
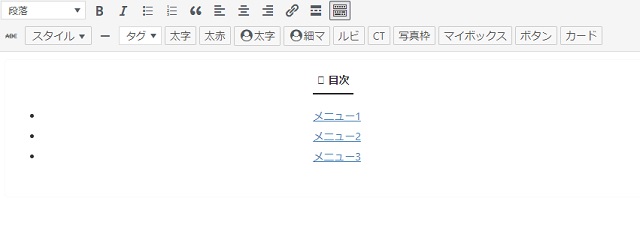
設置する個所に目次タグを挿入してみましょう。

タグ → その他のパーツ → 目次(カスタム)

このように【目次】と挿入され、メニューが3列追加されました。
step
2目次のメニューを編集する

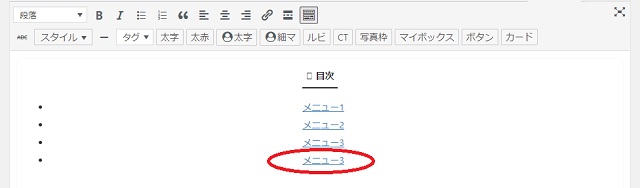
メニューの部分はコピーと貼り付けを行う事で増やしていくことができます。

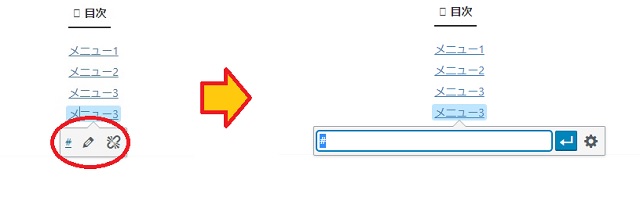
メニューをクリックする事で編集を行う事ができます。
ジャンプ先のアドレス設定ができます。歯車のマークをクリックする事で「メニュー3」と書かれた部分の文字列を変更する事ができます。

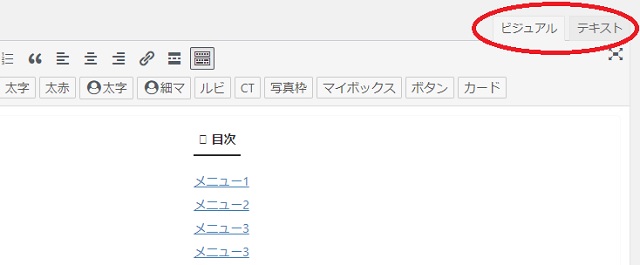
また、記事投稿の画面で右上の表示方法をテキスト表示に切り替えることで、直接編集を行う事もできますね。
<div id="st_toc_container" class="only-toc">
<p class="st_toc_title">目次</p>
<ul class="st_toc_list">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</div>
個人的にはテキスト編集の方がわかりやすいと思うので、以降の説明はテキスト編集での設定を解説します。
step
3メニューとジャンプ先をリンクさせる
目次を作って、メニュー表示を変えただけでは目次の機能としては半分までの仕上がりです。
目次のメニューをクリックしてその先の正しいリンク先にジャンプするようになって完成と言えるかと思います。
実際にこの記事にメニューを設置していく流れを説明しますね。
まずはブログで表示されている状態と、テキスト編集から設置した目次の中身を見てみましょう。

1.目次をつける目的とメリットやデメリット
メニュー番号と、項目の文言は下記の部分にそれぞれ対応しています。
<div id="st_toc_container" class="only-toc">
<p class="st_toc_title">目次</p>
<ul class="st_toc_list">
<li><a href="#1">目次をつける目的とメリットやデメリット</a></li>
<li><a href="#2">実際に記事内に目次を設置してみよう</a></li>
<li><a href="#3">メニュー3</a></li>
</ul>
</div>
この記述の中の<a href="#〇">という部分をジャンプ先の「ID」として使います。
上記の場合は数字になりますので、「#」の記号は含みません。わかりやすいように文字列を入れても機能するようです。
ではジャンプ先はどのように判別するのでしょうか。
<p id="1">目次をつける目的とメリットやデメリット</p>
このように、ジャンプ先の見出しの部分にIDをつける表記を挿入します。
メニュー内のリンク元の<a href="#〇">と、リンク先のid="〇"の部分は必ず一致させるようにしてください。
実際にこの記事の内部の表記を見てみましょう。
では、このような目次を作成するためにどういった手順が必要になるのかをご紹介していきたいと思います。
<p id="1" class="h3modoki">1.目次をつける目的とメリットやデメリット</p>
無料のプラグインや有料のプラグインを使って目次を記事内に簡単に設置する事ができるようですが、
見出しの部分には装飾がついていますが、見出し前に「id="1"」と表記が入っていますね。
ここまでできれば、目次としては完成となります。
注意ポイント
メニュー内のリンク元の<a href="#〇">と、リンク先のid="〇"の部分は必ず一致させる。
ビジュアル編集とテキスト編集を使い分ける。
必ず動作確認を行う。
3.目次を装飾する
できあがった目次の動作確認を行い、メニュー通りにリンク先が正しく設定されているようであれば一通り完成となります。
あとは目次を枠で囲んで目立つような装飾を行えば目次の作成は終了となります。
いかがでしょうか。
「WordPress」初心者の私でも、プラグインを使わずにこのような感じで目次を作る事ができました。
以上となります。
最後までお読みいただきましてありがとうございました。