トップページの新着記事をコンパクトに表示する為の設定方法です。
カテゴリ別に新着の記事をそれぞれ表示させ、総合の新着記事も表示したい場合はタブ選択での表示方法が便利だと思います。
この記事では、ワードプレス有料テーマの「AFFINGER5」で新着記事をタブ表示する設定方法をご紹介します。
個人的な覚書のような内容になってしまいますが、少しでもお役に立てればと思います。
この記事での設定
- 新着記事をカテゴリ別にタブで切り替える
- 総合的な新着記事のタブもつくる
- カテゴリ別の下部に総合新着もあわせて表示させる
新着記事をカテゴリ別のタブ表示にする
新着記事の表示を変えていきたいと思います。
タブ切り替えの表示に変えるのですが、まずはどのような変化になるかを見てみましょう。
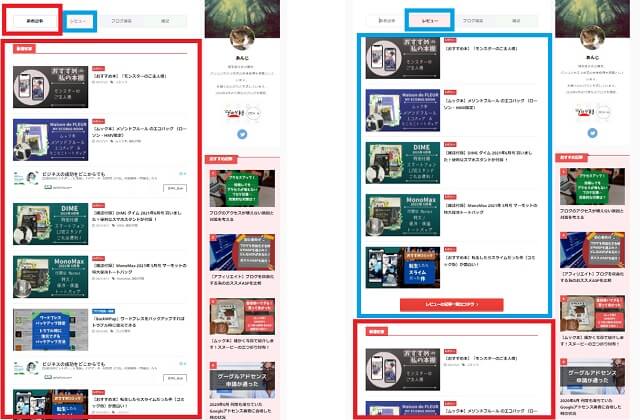
まずはどのようになるのか、変更後の画像をご覧ください。
少々小さな画像となってしまいますが…

画像の左側では、赤い線で囲んである「一つ目のタブ」部分に新着一覧の記事が表示されています。
総合的な新着記事なので、全カテゴリの一覧が表示されていますね。
画像の右側では、青い線で囲んだ部分が「二つ目のタブ」となっていて、「カテゴリ1」の新着記事の下部に総合新着が表示されています。
このような仕上がりになる設定の方法を解説します。
ポイント
・初期の表示タブは総合新着のみにする
・上部のタブ切り替えでカテゴリ変更できるようにする
・カテゴリ新着の記事の下部には総合新着を表示する
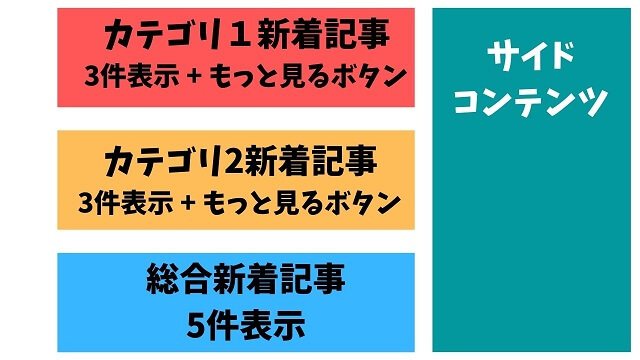
この表示の前のトップページでは、「カテゴリ1」の新着記事を3件表示して、「もっと見るボタン」で追加表示させていました。
更にその下に「カテゴリ2」の新着記事を3件表示して、最後に総合新着の記事を表示させるという構造にしていたのです。
構造としては、下の画像のようになっていました。

そうすると、トータルの画面スクロールが結構長くなってしまっていたので、タブ切り替えを使ってコンパクトにしようと考えた訳ですね。
総合の新着記事をサイドにまとめる方法もあるのですが、スマホでの表示ではサイドのコンテンツはメインコンテンツの下に表示される事となります。
そうすると結局は下までスクロールしないと総合新着は表示されない事となります。
ですので、クリックでのページ再読み込みなしでタブ切り替えできる方法に変更する事にしました。
タブでカテゴリを切り替えできるので、カテゴリの新着記事の表示を増加させる事もできますね。
変更後のイメージは下の画像のようになります。

このような構造ですね。
カテゴリ1のタブを表示させた場合は、カテゴリ1の新着5件ともっと見るボタンが表示され、その下部に総合新着が表示されるようになります。
タブ選択式の固定ページを作成する
トップページの変更では、固定ページを作成してトップページに挿入する方法とします。
ダイレクトに挿入でもよいのですが、固定ページで作成する事でいつでも元に戻す事ができますね。
トップページに挿入する場合は、現在の状況をバックアップしておくと良いですね。
固定ページを作成する前に確認しておく事があります。
ポイント
・「設定」「表示設定」で新着記事を表示する設定にしておく
・設定できるタブは4つまでなので、表示カテゴリを絞り込む
新着記事を表示させておく必要があるのですが、トップページに何もページを挿入していない状態で「新着記事」のみが表示されているようであれば大丈夫です。
作成できるタブは4つとなりますので、カテゴリが多い場合は表示させるカテゴリを絞り込む必要がありますね。
そして、私の場合はサムネイル画像のサイズも大きく変更しています。
標準のサムネイルサイズだと小さくて、サムネイル画像のアイキャッチ文字が読めなかったのです。なので、特大サイズにまで変更しています。
では、固定ページを作成していきましょう。
固定ページに切り替えタブを挿入します。
メニューから「タグ」→「レイアウト」→「タブ(切替ボタン)」→「4つ」
これでタブ切り替えのコードが挿入されます。
実際に挿入したタブは、下のようになります。
初期の状態では、タブ1や、タブ1のコンテンツなどの文言がありますので、編集して自由に書き換えていきましょう。
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タブ4のコンテンツ
コードの一部を見てみましょう
[st-input-tab fontawesome="" text="タブ1" bgcolor="" bordercolor="" color="" fontweight="" checked="checked"]
こちらのコードですが、「text=”タブ1”」の部分は、カテゴリ名を入れます。
また、最後の部分の「checked="checked"」はこのタブが初期で開いているという事になります。
特に何も設定しなければ、一番左側のタブが初期で開かれる状態になっています。
続いて、「タブ1のコンテンツ」と書かれた部分をタブの内容に書き換えていきます。
今回の作成方法では、一番左側のタブ名を「新着記事」として、タブ内には新着記事のみを表示するようにします。
そのため、「タブ1のコンテンツ」部分は、文言を削除して中身には何も記述せずに空っぽのままとします。
そうする事で、初期の左側のタブでは、新着記事のみが表示される事になります。
次は「タブ2のコンテンツ」部分を編集します。
こちらの部分では「カテゴリ1」の新着表示をさせるように設定します。
タブ内に、カテゴリ別での新着記事を表示する為には、「カテゴリ一覧」を挿入します。
メニューから「タグ」→「記事一覧/カード」→「カテゴリ一覧」でコードを挿入しましょう。
コードの一部を見てみましょう。
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]
cat="0"の部分は、カテゴリIDを入力します。
メニューの「投稿」「カテゴリー」から確認ができます。
初期では"0"になっていますので、表示させたいカテゴリのIDを入力しましょう。
page="5"の部分は表示する新着記事数です。
自身のページに合わせた表示件数に設定しましょう。
その他の部分は、削ってしまっても良いかもしれません。
シンプルにするならば
[st-catgroup cat="0" page="5" ]
これでも良いですね。
このカテゴリ一覧では、スライドショー形式に表示させることも可能です。
縦に長くスクロールさせずに、横へのスクロールをさせたいならば、スライドショー設定に切り替えても面白いかもしれませんね。
スライドショー設定については、別記事でも紹介しておりますので、参考にしてみてください。
あとは残りのタブの内容をそれぞれのカテゴリ別に書き換えて、表示させる件数を調整すれば完了となります。
タブの切り替えボタンの部分は色を付ける事も可能ですので、カテゴリに対応したカラーに変更する事でわかりやすくなりますね。
ここまで設定できたら固定ページの編集は完了です。
最後にトップページに、固定ページを挿入して作業が完了となります。
メニューの「AFFINGER5 管理」画面から「トップページ」の項目で固定ページを挿入しましょう。
記事番号を入力する事で設定完了です。
スマホ画面でのタブ表示は下のようになります。

以上で、AFFINGER5でのトップページ変更記事を終了とします。
最後までお読み頂きましてありがとうございました。